منو

[ASRating]
هدر سایت جزو اولین چیزهایی هست که کاربر میبینه و اگر نتونه همون اول ارتباط باهاش بگیره و به خواستش برسه، سریعاً خارج میشه از سایت، پس خیلی برامون باید با اهمیت باشه چون با خارج شدن سریع کاربر به سئو سایت لطمه میخوره. پس باید طوری هدر رو طراحی کنیم که هم زیبا باشه و هم با اطلاعات کافی باشه. حالا امروز میخوایم راجع به نکات مهم در طراحی هدر سایت براتون بنویسیم و یکسری نکات بگیم که میتونه چند پله هدر سایت شمارو جلو بندازه.
از اصول طراحی هدر سایت میتونیم به چند فاکتور مهم اشاره کنیم که عبارتاند از:
۱- استفاده از لوگو، اسم برند و شعار
۲- منو هوشمندانهای داشته باشیم
۳- گزینههای شبکههای اجتماعی رو قرار بدیم
۴- اطلاعات تماس بزاریم
۵- گزینه تغییر زبان رو بزاریم (در صورت دو زبانه بودن سایت)
۶- گزینه جستجو رو بزاریم
۷- دکمه ورود رو قرار بدیم
۸- گزینه سبد خرید رو بزاریم (در صورت فروشگاهی بودن سایتمون)
۹- فضای خالی در بعضی جاها قرار بدیم
۱۰- مطمئن بشیم هدرمون چسبان هست
همراهمون باشید تا در ادامه تک تک موارد اصول طراحی هدر سایت رو بررسی کنیم و ببینیم چطوری میتونیم از این موارد درست استفاده کنیم.
اولین اصول طراحی هدر سایت این هست که ما قبل از هر چیزی باید خودمون رو بتونیم خوب معرفی کنیم.
پس باید تو مرحله اول یه لوگو جذاب و ساده در سمت چپ صفحه داشته باشیم (سایتهای انگلیسی زبان باید سمت راست صفحه بزارن)
مرحله دوم: اسم برندمون رو قبل از لوگو قرار بدیم.
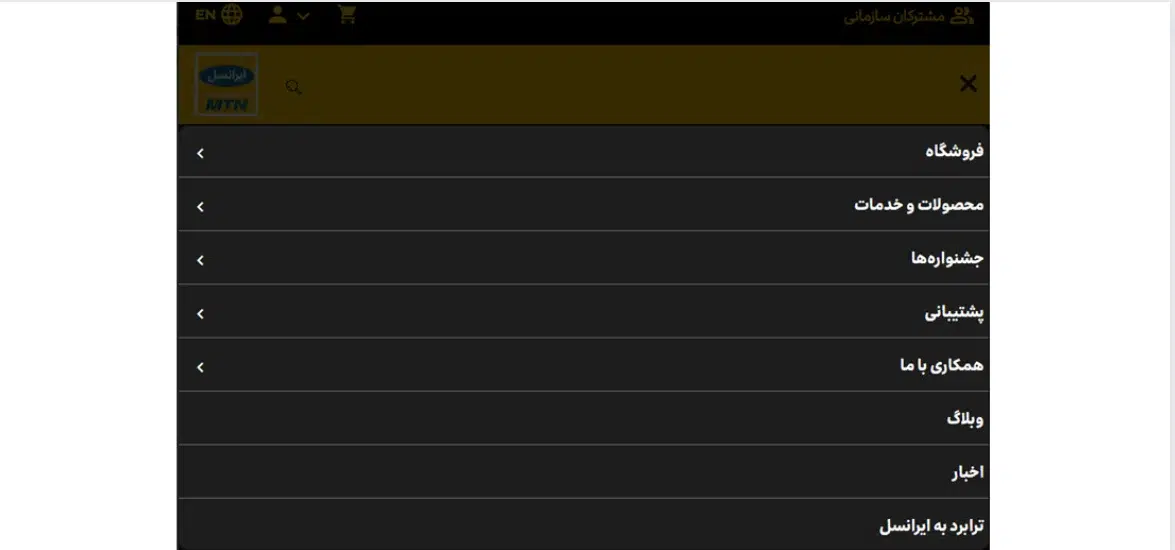
منظور ما از هوشمندانه این هست که منو خودمون رو زیاد شلوغ نکنیم و سعی کنیم صفحات اصلی خودمون رو تو هدر بیاریم و مابقی صفحات رو به عنوان زیر مجموعه صفحات داخل هدر قرار بدیم. سعی کنیم برای منو بیشتر از ۵ الی ۶ صفحه نزاریم و مابقی صفحاتی که دوست داریم کاربر ببینه رو زیر مجموعه صفحات اصلی قرار بدیم.
به عکس زیر دقت کنید:

این منو سایت ایرانسل هست که همینطور که میبینید صفحات اصلی در اون آورده شده و صفحات مرتبط در زیرمجموعه صفحات اصلی قرار گرفته.
مهمترین موضوع برای هر کسبوکاری اینه که بتونه کاربرهای وب سایتش رو سوق بده به سمت شبکههای اجتماعیش و از شبکههای اجتماعی کاربر هارو هدایت کنه به سمت وب سایت که این کار جز خدمات سئو حساب میشه. برای همین آیکون شبکههای اجتماعی خودتون رو که داخلشون فعالیت دارید رو داخل هدر سایت بزارید.
اینکه بتونید بدون اذیت شدن کاربر اونو به راحتی به سمت شبکه های اجتماعی خودتون ببرید از نکات مهم در طراحی هدر سایت و البته سئو و بهینه سازی محسوب میشه.
نکته: اگر وب سایت فارسی زبان هستید آیکون شبکههای اجتماعی خودتون رو سمت راست بزارید.

دیدین یه سری از شرکت های سئو کار چه ترفندی میزنن؟ صرفاً در هدر جدا از صفحه تماس با ما که میزارن، یک شماره تماس هم میذارن که اگر کاربری قصد تماس داشت بتونه با کلیک روی شماره تماس سریعاً با شماره تماس بگیره و نیاز نباشه حتماً بخواد وارد صفحه تماس با ما بشه.
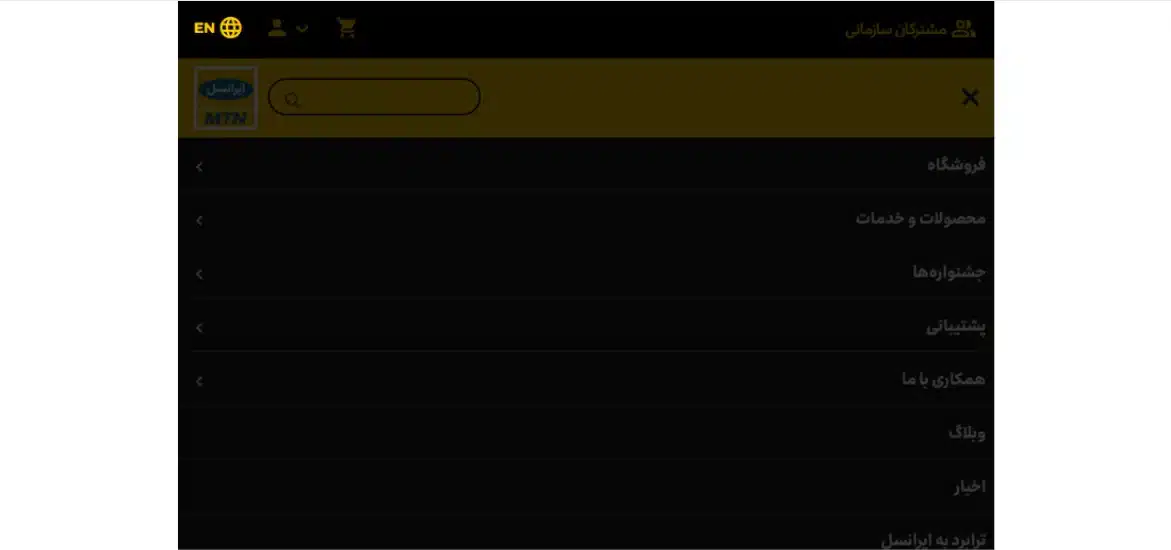
اگر سایتی داریم که دوزبانه هست و به طور مثال هم کاربر فارسی زبان داریم و هم کاربر انگلیسی زبان، این امکان رو بزاریم که کاربر بتونه با یک کلیک سریعاً زبان سایت رو عوض کنه.
به عکس زیر توجه کنید:

در اینجا سایت ایرانسل رو میبینیم که این قابلیت رو گذاشته که کاربر بتونه هر زمان و سریع زبان سایت رو تغییر بده و به چالش زبان نخوره.
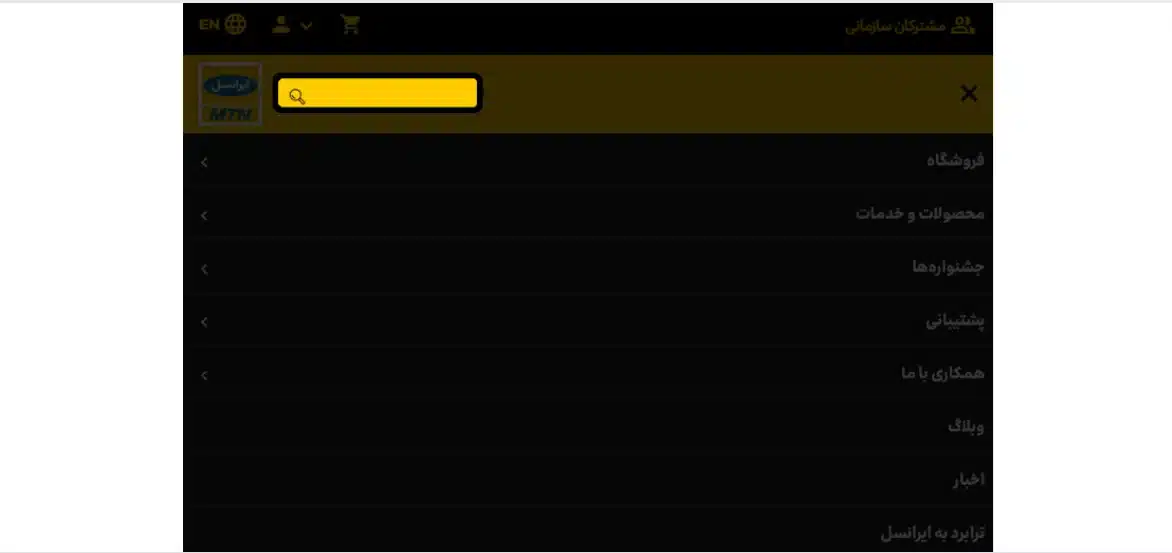
راحتی کاربر از موارد مهم تو سئو و بهینه سازی و البته از نکات مهم در طراحی هدر سایت هست که همیشه باید تو اولویتمون باشه که کاربر به راحتی به خواستش برسه. این قابلیت رو برای کاربر بزاریم که بتونه همون ابتدا اگر جستجویی داره انجام بده و سردرگم نشه. این مورد مخصوصاً برای سایتهای فروشگاهی بسیار بسیار مهم هست که باید حتماً رعایت بشه. شما میتونین برای راحتی کار خودتون از مشاوره سئو استفاده کنین. به طور مثال تصور کنید سایتی مثل دیجیکالا امکان جستجو نداشته باشه؟
عملاً باید دو ساعت بگردیم تو دسته بندیها دنبال اون چیزی که میخوایم شاید بتونیم شاید نتونیم اون چیزی که میخوایم رو پیدا کنیم، پس حتماً این مورد رو از قلم نندازید.
برای نمونه میتونید مجدد به سایت ایرانسل اشاره کنیم:

این راحتی رو برای کاربرهای خودتون فراهم کنید که اگر کسی از کاربرهای شما قصد ورود داشت بتونه سریع وارد اکانت خودش بشه. این مورد بیشتر تو سایتهای فروشگاهی کاربرد داره و معمولاً تو سایتهای دیگه به کار برده نمیشه.
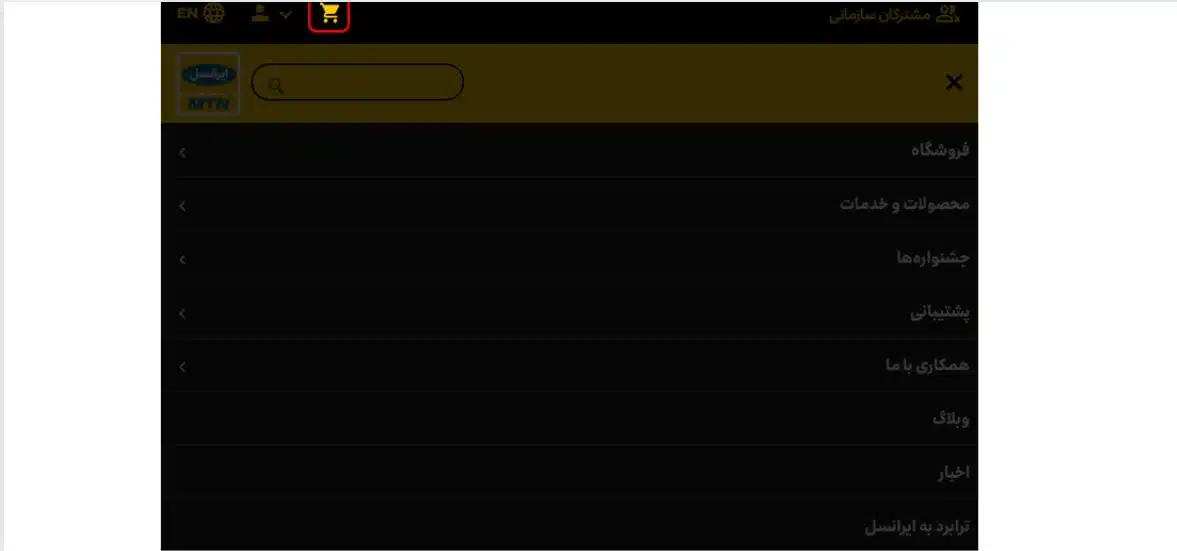
اگر سایت فروشگاهی داریم، گزینه سبد خرید رو حتماً بزاریم برای اینکه کاربر بتونه هر چه سریعتر به بخش سفارشات خودش برسه و خرید خودش رو تکمیل کنه. این مورد به سئو سایت شما هم خیلی کمک میکنه و باعث میشه کاربر سریعتر به خواستش برسه. میتونید گزینه سبد خرید رو مثل سایت ایرانسل قبل از گزینه ورود بزارید.
به عکس زیر توجه کنید:

همونطور که اول مقاله هم گفتم هدر باید تا حد امکان ساده و محدود باشه که همین یه مورد از نکات مهم در طراحی هدر سایت هست. همیشه یه جای خالی بزاریم و این اجازه رو به کاربر بدیم که بتونه راحت گزینه هارو ببینه و بدون گیجی تصمیم بگیره.
رعایت این مورد تأثیر خیلی مثبتی تو کل طراحی شما داره مخصوصاً تو صفحه اول سایتتون.
حالا همه موارد بالا رو انجام دادیم ولی اگه کاربر نتونه وقتی اسکرول میکنه همچنان به هدر دسترسی داشته باشه بنظرتون اذیت نمیشه؟ طبیعتاً میشه. پس حتماً تنظیمات هدر خودتون رو طوری انجام بدید که وقتی کاربری اسکرول میکنه، همراه با کاربر در بالای صفحه هدر هم حرکت کنه.
اهمیت هدر و فوتر به قدری زیادی هست که از مهمترین موارد تو مبحث تجربه کاربری ازش یاد شده، پس حتماً بهش اهمیت بدید.همچنین اگر تجربهای تو این زمینه دارید در بخش نظرات برامون بنویسید و بگید که شما هدر خودتون رو چطوری طراحی کردید که تونستید نتیجه خوبی بگیرید. مقالات بلاگ آژانس خلاقیت نبض مارکتینگ مثل سئو داخلی چیست و … همیشه در حال بروزرسانی است و شما میتونید با دنبال کردن مقالات مورد نظرتون همیشه بروز بمونید.
+ میتونی این مطلب رو با دوستات هم به اشتراک بذاری...
محتوای این بلاگ توسط کارشناسان تایید شده است.
با تشکر از شما برای زمانی که صرف مطالعه این نوشته کردید.
محمد امیری - کارشناس ارشد سئو نبض مارکتینگ
+ ممکنه به این مطالب هم علاقهمند شی...
+ میتونی دیدگاهت رو با بقیه به اشتراک بذاری...
دستهبندی مقالات
