منو

[ASRating]
نکات مهم در طراحی فوتر سایت؟ مگه فوتر هم اهمیت داره طراحیش؟ باید در جواب بگم که بله خیلی هم اهمیت داره. فوتر از جمله جاهایی از سایت هست که این تفکر اشتباه براش به وجود اومده که چون انتهای سایت هست اهمیت خاصی نداره و نیازی نیست بهش اهمیت بدیم. همین اول باید بگم این تفکر رو از ذهنتون دور کنید. چون روی سئو سایت تاثیر زیادی داره.
چون فوتر سایت از جمله جاهایی هست که درسته به اندازه هدر تو چشم نیست ولی خیلی از کاربرها برای رفع بعضی از نیازهاشون که در ادامه توضیح میدیم به فوتر مراجعه میکنن. همراهمون باشید تا در ادامه چند تا از این نکات رو خدمتتون توضیح بدیم.

همان طور که می دانید هر وب سایت از تعدادی صفحه ساخته میشه که در قسمت انتهایی تمام صفحات، قسمتی وجود دارد که شامل آدرس و شماره تلفن، آخرین و پربازدیدترین مقالات، عضویت در خبرنامه، لینک شبکه های اجتماعی و … می شود به این قسمت فوتر یا پابرگ گفته می شود.
فوتر سایت قسمتی است که بیشترین اطلاعات فنی و حقوقی وب سایت در آن قرار می گیرد از این جهت قسمتی است که بیشتر بازدیدکنندگان سایت به آن توجه می کنند و از این رو اهمیت ویژه ای داره به همین دلیل می تونین از این قسمت به عنوانsite map استفاده کنید و لینک های مهم سایتتون که ممکن است از چشم کاربر دور بمونه رو در این قسمت قرار بدید در واقع شما میتونین از فوتر سایت به عنوان اهرمی برای هدایت کاربران به سایر صفحات مهم خود استفاده کنین.
قرار گرفتن site map در فوتر از این جهت مهمه که لینک تمامی صفحات یک وب سایت در site map قرار می گیره داشتن یه site map صحیح و اینکه لینک صفحات، را به درستی در فوتر قرار بدیم باعث میشه که کاربر به درستی وارد صفحات مربوطه بشه و مدت زمان بیشتری رو در سایت شما سپری کنه و این مورد به بهینه سازی و سئو سایت شما کمک میکنه.
اگه برای سایت یا کسب و کارتون گواهینامه معتبر یا نماد اعتمادی دارین بهتر در این قسمت قرار بدین تا بتونین به وب سایتتون اعتبار ببخشید و در کاربر خود احساس اعتماد و امنیت ایجاد کنید.
طراحی فوتر یکی دیگر از فعالیت هایی است که برای خدمات سئو انجام میشه و توی طراحی فوتر موردهای بسیار زیادی هست که باید بهش اهمیت بدیم ولی چند مورد هست که اصل کار هستند و باید حتماً رعایت بشن که عبارتاند از:
۱- دیزاین فوتر باید ساده باشه
۲- یک جمله ۲ الی ۳ خطی راجع به خودمون بنویسیم
۳- قراردادن لینکهای کاربردی و مهم
۴- دستهبندی لینکهای قرار داده شده
۵- اطلاعات تماس با ما رو قرار بدیم
۶- قرار دادن آیکون شبکههای اجتماعی که بیشتر داخلشون فعالیت داریم
۷- قراردادن نوار جستجو
۸- قراردادن لوگو اینماد (در صورت داشتن کسبوکار اینترنتی)
با ما همراه باشید تا در ادامه تمامی این موارد ها رو با هم بررسی کنیم و به صورت جزئی بهشون بپردازیم.
چرا میگیم دیزاین فوتر باید ساده باشه؟ اگه به خیلی از شرکت سئو کار دقت کرده باشین، میبینین که از یه طراحی ساده برای فوتر استفاده کردن چون از نکات مهم در طراحی فوتر سایت همین ساده بودن طراحیش هست. ما به این دلیل میگیم ساده باشه چون که در فوتر اطلاعات زیادی معمولاً قرار میگیره و در صورت استفاده از دیزاینهای پیچیده، باعث گیج شدن ذهن کاربر میشیم.
ولی سادگی رو با انجام هیچ کاری اشتباه نگیرید، میتونید برای اینکه فوتر سادهای داشته باشید از رنگهای سازمانیتون استفاده کنید و با رنگهای مشابه به اون ترکیب کنید.
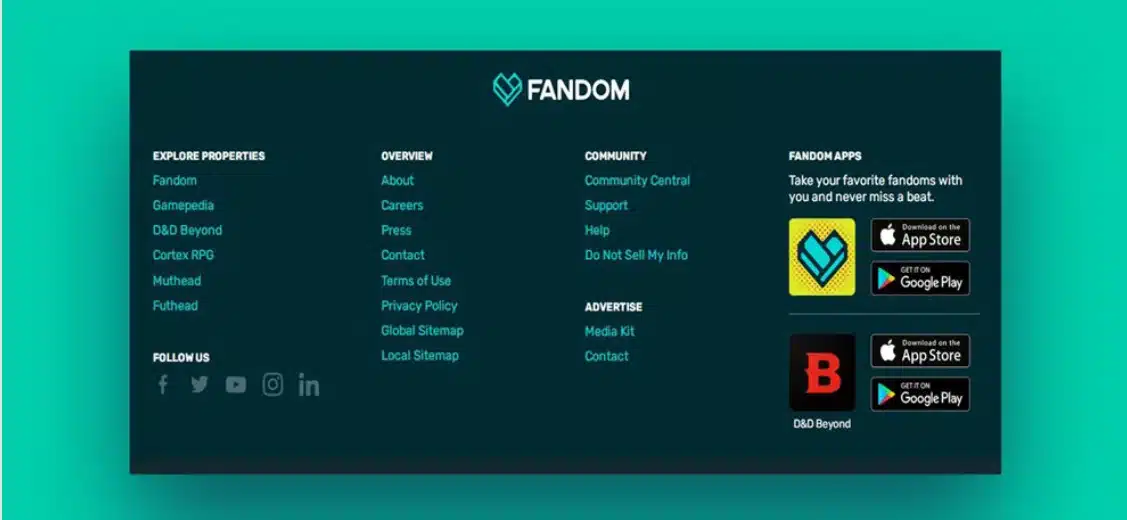
به عکس زیر دقت کنید:

در اینجا همونطور که میبینید رنگ سبز کم رنگ چطوری با رنگ سبز پر رنگ ترکیب شده و یک ظاهر جذابی به فوتر داده. برای پیدا کردن پالت همای رنگی مشابه میتونید از سایت هایی مثل: Colorhunt استفاده کنید.
داخل فوتر یک جمله در حد ۲ الی ۳ خط درباره خودمون و کسب و کارمون بنویسیم و از نوع نگاهمون به کسب و کارمون توضیح بدیم، راجع به باورمون بنویسیم و یک دیدی به کاربری که در سایتمون هست بدیم و اونو با باورمون همراه کنیم.
به عکس زیر توجه کنید:

داخل فوتر میتونیم لینکهای صفحات پربازدید و صفحاتی که از اون طریق میتونن با ما ارتباط بگیرن رو معرفی کنیم که از این طریق بتونیم به سؤال اکثر کاربرها جواب بدیم و زودتر کاربر هارو به هدفشون برسونیم. این کاریه که بسیاری از مشاوره سئو از اون استفاده میکنن و خیلی براشون کاربردیه.
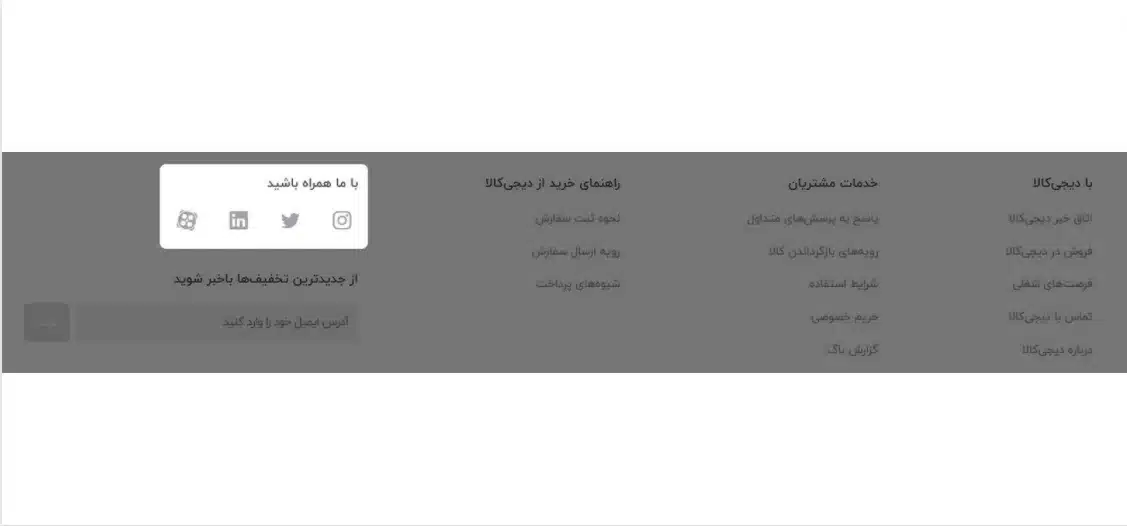
اگر لینکهای مهم ما در فوتر زیاد شد، نیازه که دسته بندیشون کنیم تا کاربر متوجه بشه به طور مثال الان تو این ستون لینکهای ارتباط با ما هست، تو ستون کناری راجع به سؤالات متداول هست و… . به عکس زیر دقت کنید:

در این جا میبینید که تمامی لینکها دستهبندی شدن و همین یک مورد خودش به تنهایی تونسته تو زیبایی فوتر ما نقش مهمی رو ایفا کنه، پس حتماً این مورد رو رعایت کنید.
یکی از نکات مهم در طراحی فوتر سایت همین قراردادن اطلاعات تماس با ما هست. شاید با خودتون بگید خوب من یه صفحه تماس با ما میزنم همه چی رو هم داخلش میزارم، از فوتر هم بهش لینک میدم.
اگرچند سال پیش بود این کار انجام میدادیم مشکلی نبود، ولی امروزه کاربر هارو اگر راحت نتونیم به خواستشون برسونیم از دستشون میدیم و شاید در بین اون کاربرها کسایی باشن که میتونن مشتریمون بشم ولی بهخاطر پیچیده کردن مراحل، از دستشون بدیم.
داخل فوتر اطلاعات تماس با ما خودتون رو مثل: شماره تماس، آدرس و لوکیشن رو قرار بدید و میتونید در صفحه تماس با ما همین اطلاعات رو بهصورت کاملتر قرار بدین به طور مثال شماره فکس بزارین و … .
از آیکون شبکههای اجتماعی پراستفاده در فوترتون استفاده کنید و کاربر رو هدایت کنید به صفحات اجتماعی خودتون. تو ایران بیشترین شبکه اجتماعی که استفاده میشه خوب اینستاگرام هست ولی در خارج از کشور مثلاً اروپا فیسبوک هست که بیشتر استفاده میشه. پس نسبت به جایی که حضور دارید شبکههای اجتماعی خودتون رو انتخاب کنید.

اگر نوع کسب و کارتون به صورتی هست که با مدیران کسبوکار و یا با افراد بالای ۳۰ سال در ارتباط هستین حتماً تو شبکههای اجتماعی مثل توییتر و لینکدین هم فعالیت کنید و آیکون هاشون رو در فوتر سایتتون قرار بدید.
البته این مورد کاملاً به استراتژی شما و پرسونا افرادتون برمیگرده و ممکنه مثلاً پرسونا شما افراد بالای ۳۰ سال باشن ولی شاید این افراد اصلاً علاقهای به توییتر و لینکدین نداشته باشن، پس در این حالت اشتباهه که تو این فضاها فعالیت کنید.
همونطور که تو چند مورد پیش اشاره کردم از نکات مهم در طراحی فوتر سایت ساده کردن مراحل برای کاربرها هست، البته این مورد ساده بودن فقط برای فوتر نیست و باید در تمامی بخشهای ما رعایت بشه.
تمام تلاش ما باید سریع کردن مراحل برای رسیدن کاربر به هدفش باشه، حالا با قراردادن نوار جستجو ما میتونیم کاری کنیم که کاربر نخواد برای جستجو برگرده به هدر و حالا شاید تو این مسیر اون موردی که میخواست جستجو کنه از یادش بره. برای همین یک نوار جستجو تو فوتر سایتتون هم قرار بدید تا کاربرها هم تو بخش هدر و هم تو بخش فوتر دسترسی راحتی به نوار جستجو داشته باشن.
همچنین این مورد تأثیر بسیار خوبی تو سئو و بهینهسازی سایتتون داره.
اگر کسبوکار اینترنتی دارید حتماً برای گرفتن اینماد اقدام کنید و لوگو اون رو داخل فوتر سایتتون بزارید. این مورد باعث افزایش اعتماد کاربرها و به همراه اون افزایش فروش شما میشه. پس حتماً این مورد رو در نظر داشته باشید.

اگه سایت شما دارای بخش مقالات یا خبرنامه است می تونین یه قسمت در فوتر تحت عنوان عضویت در سایت یا ثبت نام در سایت قرار بدید که کاربر با ثبت اطلاعات شخصی مثل ایمیل و شماره تماس و نام و نام خانوادگی عضو سایت شما بشه و اطلاعات مربوط به آخرین اخبار و مقالات برای او ایمیل بشه.
از آن جایی که اطلاعات زیادی در فوتر قرار میگیره مثل المان های مختلف و لینک ها و دکمه های متعدد و در این قسمت کاربر دنبال اطلاعات مهمی است، که از ابتدای صفحه اون ها رو پیدا نکرده باید بین قسمت های مختلفی که در فوتر وجود داره فاصله های مناسبی وجود داشته باشد، تا کاربر گیج نشه و اطلاعاتی که میخواد رو هم راحت و در کمترین زمان پیدا کنه.
اگه سایتی که دارین طراحی میکنین یک سایت فروشگاهی، میتونین در فوتر یا پابرگ سایت قسمتی تحت عنوان پرفروش ترین محصول یا محبوب ترین محصول قرار بدین کاربر ممکن با دیدن این قسمت کنجکاو بشه که این محصول پرفروش چیه و یا چه ویژگی هایی داره و یا محصول محبوب کدوم محصول است و روش کلیک کنه تا اون ببین و حتی ممکن اون محصول را بخره.
تقریبا ۹۰ درصد سایت ها در دنیای امروز ورد پرسی هستند. المنتور یکی از افزونه های پرکاربرد و جذابی است که امروزه برای طراحی قسمت های مختلف سایت های ورد پرسی از آن استفاده می کنند. برای اینکه بتونین فوتر سایتتون رو با المنتور طراحی کنین می تونین با دنبال کردن این مراحل به راحتی یه فوتر زیبا برای سایتتون طراحی کنین.
از قسمت پیشخوان ورد پرس وارد بخش قالب ها بشین و روی افزودن جدید کلیک کنین.
بعد از کلیک روی افزودن جدید یک پنجره باز میشه که در قسمت نوع قالب در فیلد خالی پاورقی بزنین و در قسمت اسم قالب می تونین فوترسایت بنویسین. و در نهایت با زدن دکمه ایجاد قالب به صفحه طراحی منتقل میشین.
بعد از اینکه روی دکمه ایجاد قالب کلیک کردین میتونین از کتابخانه قالب های آماده المنتور استفاده کنین و از هر کدام از قالب ها که خوشتون اومد کافی بر روی گزینه درج کلیک کنین تا در صفحه شما درون ریزی شود، و یا اینکه طراحی فوتر را از صفر تا صد خودتون انجام بدین.
بعد از درج قالب حالا باید اطلاعات رو اونطوری که میخواین ویرایش کنین. کافی وارد قسمت ویرایش سربرگ در المنتور بشین و اطلاعات و رنگ و فونت را اونطوری که تمایل دارین تغییر بدین بعد هم با زدن گزینه انتشار این تغییرات رو در فوتر سایت خود تون اعمال کنین.
تمامی مواردی که بهشون اشاره کردیم کل نکات مهم در طراحی فوتر سایت نبودن ولی رعایت همین موارد میتونه فوتر شما رو چند پله جلوتر ببره. میتونین برای اینکه سئو داخلی و خارجی سایت خودتون رو بهبود بدید از قیمت سئو تضمینی باخبر باشید وبلاگ آژانس خلاقیت نبض مارکتینگ رو دنبال کنید چون به زودی این مقاله بهروزرسانی میشه و به موردهای مهم دیگه تو طراحی فوتر اشاره میکنیم.
+ میتونی این مطلب رو با دوستات هم به اشتراک بذاری...
محتوای این بلاگ توسط کارشناسان تایید شده است.
با تشکر از شما برای زمانی که صرف مطالعه این نوشته کردید.
محمد امیری - کارشناس ارشد سئو نبض مارکتینگ
+ ممکنه به این مطالب هم علاقهمند شی...
+ میتونی دیدگاهت رو با بقیه به اشتراک بذاری...
دستهبندی مقالات
