
[ASRating]
اولا بهینه سازی سورس چیست؟ در اصل بهینه سازی سورس به منظور بهینه کردن کدهای سایت به منظور بهینه سازی و سئو سایت است.بهینه سازی سورس از فشره سازی کد های سایت گرفته تا بهینه کردن انواع تگ ها و تصاویر و فایل ها و جداول دیتابیس سایت ادامه دارد.اما چرا به بهینه سازی سورس رو میآوریم؟ دلیل اصلی بهینه ساز سورس ، افزایش سرعت است . چرا که سرعت بارگذاری سایت یکی از فاکتورهای مستقیم برای رتبه بندی گوگل است.همچنین سرعت خوب سایت ،تجربه کاربران سایت را مثبت تر میکند و این به معنای دسترسی و وقت گذراندن لذت بخش تر آن ها است که این هم یکی از دلایل دیگر رتبه بندی است.همانطور که متوجه شدید بهینه سازی سورس در سئو سایت و رتبه بندی گوگل تاثیر بسزایی خواهد داشت .در ادامه با این مقاله همراه باشید تا بهینه سازی سورس را باجزئیات بیشتری بررسی کنیم.

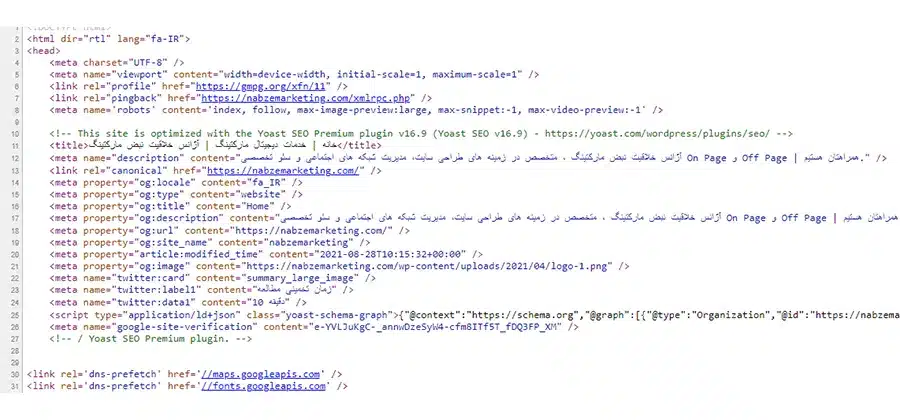
اگر سورس کد در هر صفحه وب نگاه کنید ، چیزی شبیه به این را خواهید دید. کد منبع ترسناک نیست این فقط کدی است که مرورگرهای وب برای خواندن نحوه نمایش محتویات یک صفحه وب آن را می خوانند. گوگل و سایر موتورهای جستجو ، سورس کد شما را می خوانند تا بدانند سایت شما درباره چیست. برای مشاهده کد منبع ، به یک صفحه وب بروید و یکی از موارد زیر را انجام دهید (بسته به مرورگر شما):
ویندوز: ctrl+U
مک/کروم: view→developer →view source
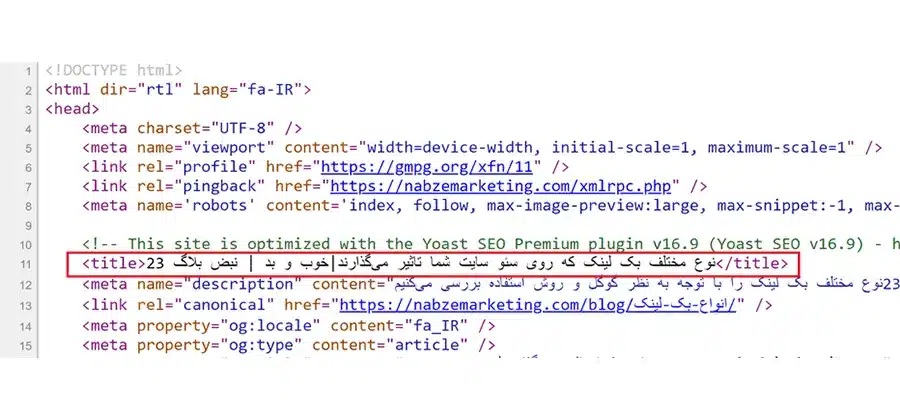
تگ عنوان مهمترین عنصر در هر صفحه وب است. اگر در هر صفحه “Control + U” انجام دهید ، برچسب عنوان را در سورس کد مشاهده خواهید کرد.

مطمئن شوید که فقط یک تگ عنوان در هر صفحه دارید. آنچه شما در تگ عنوان قرار می دهید اساساً نحوه تصمیم گیری گوگل در نتایج موتورهای جستجو است.

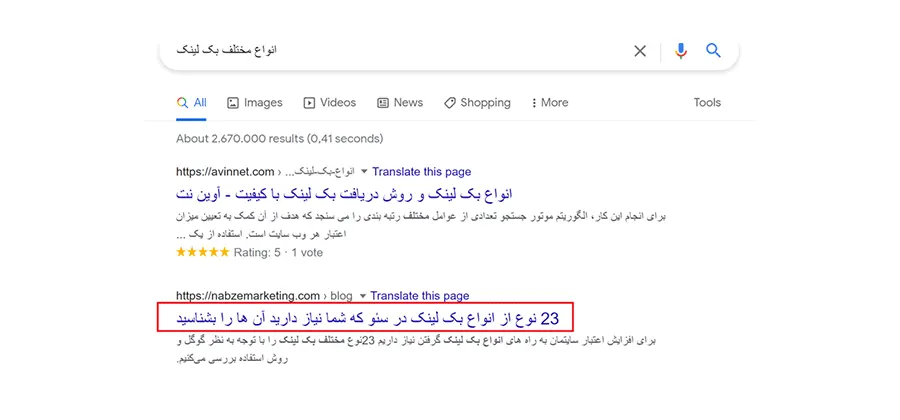
گوگل آزمایشات مختلفی در طول زمان انجام داده است ، اما بیشتر اوقات آنها دقیقاً آنچه درتگ عنوان شما در صفحه وب موتورهای جستجو وجود دارد را تکرار می کنند ، بنابراین بسیار مهم است که شما تگ عنوان خود را طوری بسازید که به خوبی خوانده شود و افراد کلیک کنند. بسیاری از افراد می گویند مهمترین کلمات کلیدی خود را در این برچسب قرار دهید ، اما در مورد آن مراقب باشید. شما نباید در استفاده از کلمات کلیدی وسواس گونه عمل کنید. شما باید ب طور طبیعی آنها را به وجود آورید. توضیح دهید که صفحه در مورد چیست و آن را مانند یک نویسنده بنویسید. نکته ای که باید در نظر داشته باشید این است ، اگر قصد دارید آن را به عنوان تبلیغ در مجله بنویسید ، چگونه می نویسید؟ هرچه طبیعی تر نوشته شود ، شانس بیشتری برای کلیک روی آن وجود دارد.
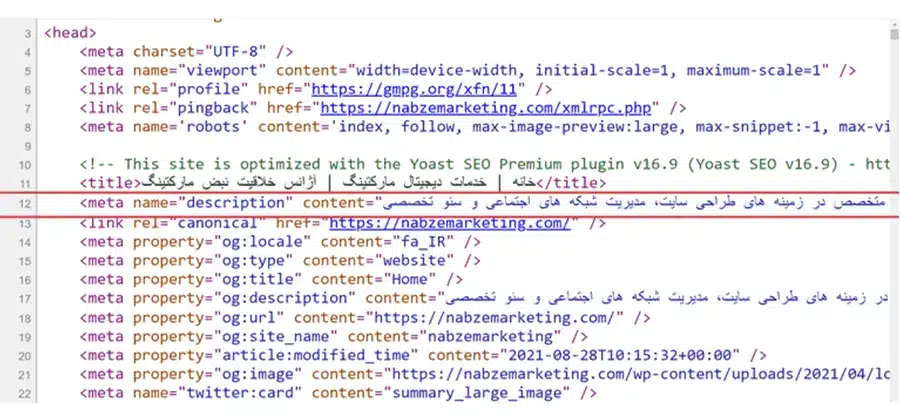
مورد بعدی که در هر سورس کد وب داریم توضیحات متا است که به این شکل است:

این یک قطعه کد دیگر است که در ابتدا یک صفحه دارید. شما فقط یکی از این تگ را در هر صفحه دارید. می توانید در این تگ توضیحات جزئیات بیشتری را راجع به صفحه توضیح دهید. بسیاری از شرکت ها از این امر صرف نظر کرده و در نهایت محتوای متا توضیحات صفحه اصلی خود را در هر صفحه کپی می کنند. در سرچ کنسول گوگل ، به آن ها نشان داده میشود که توضیحات تکراری زیادی وجود دارد. این بر رتبه جستجوی شما تأثیر نمی گذارد و مشکل بزرگی نیست ، اما شما شانس خود را برای استفاده از تبلیغات رایگان خراب می کنید.

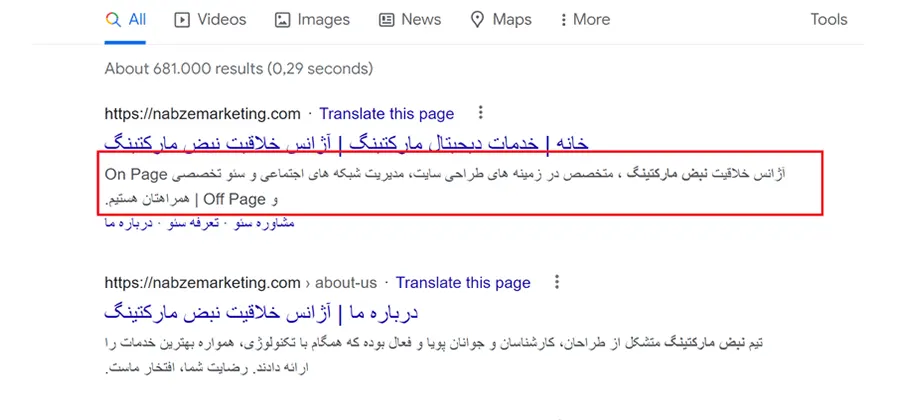
همانطور که می بینید ، توضیحات متا دومین بخش محتوا یا متن زیر تگ عنوان شما است. این تبلیغات رایگان است که گوگل به شما می دهد و باید از آن استفاده کنید. مردم آن را می خوانند ، و از این طریق است که تعیین می کنند آیا روی لینک شما کلیک می کنند تا محتوای شما را بررسی کنند. وقت بگذارید و به این فکر کنید که می خواهید در توضیحات متای خود چه چیزی را قرار دهید.
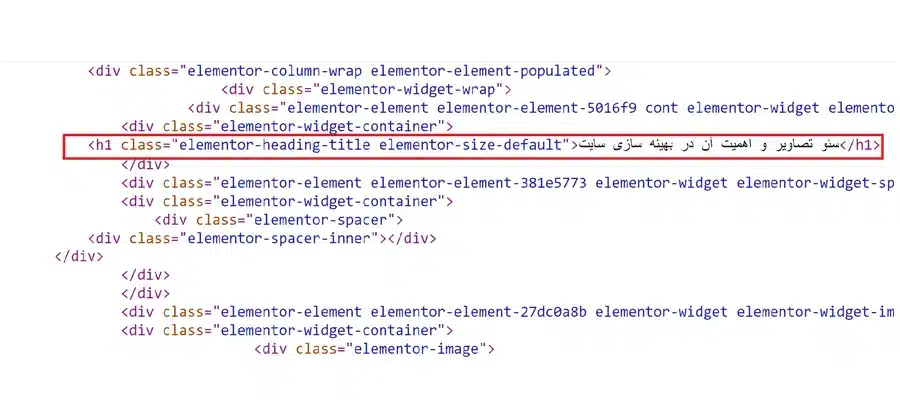
قطعه دیگری از سورس کد شما تگ عنوان H1 است که به این شکل است:

عنوان H1 ، عنوان اصلی یک صفحه است. در اینجا جایی است که باید متنی گرم و دعوت کننده را بنویسید . هنگامی که افراد روی مطالب شما کلیک می کنند و می خوانند. این یک گام دیگر برای جذب افراد به بقیه محتوا است. ایده عنوان H1 این است که مردم فکر کنند ، چقدر دوست دارند که ادامه محتوای شما را بخوانند. برخی از افراد فقط محتوای تگ عنوان را در H1 کپی می کردند ، و این خوب است. اما شاید بهتر باشد شما چیزی کمی جذاب تر ، خاص تر برای آن صفحه داشته باشید که وقتی کاربران به آنجا می رسند بیشتر منطقی به نظر برسد. این مهم است ، زیرا گوگل به این موارد نگاه می کند ، بنابراین سعی نکنید فقط صرفا از کلمات کلیدی در این صفحه استفاده کنید.آن را طبیعی و جذاب کنید تا کاربر بیشتر به آن جلب شود.
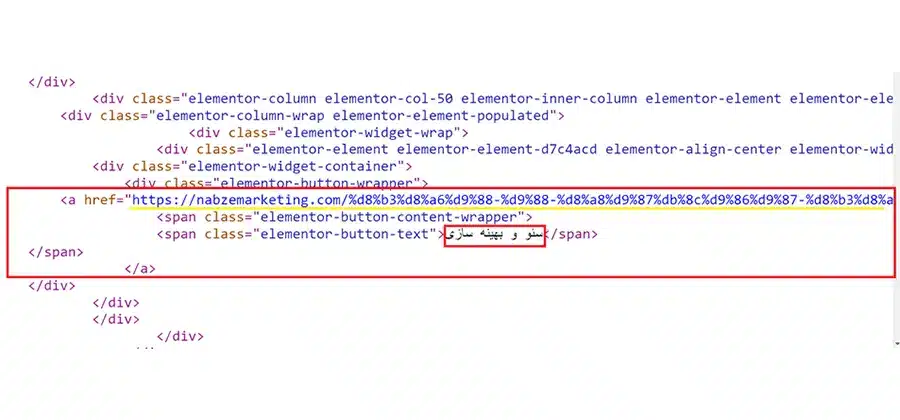
یک اصل مهم نحوه عملکرد لینک های داخلی و انکرتکست ها است. در هر صفحه وب ، لینک هایی به محتواهای مختلف تان خواهید داشت. این قطعه کد در سورس کد برای هر لینکی به این شکل خواهد بود.

این می تواند به لینکی به سایت شما یا لینکی به وب سایت دیگر باشد . نکته مهم دیگر این است که محتوای لینک داده شده ، در این تگ انکر تکست است. در مثال بالا ، این لینکی به سایت سئو و بهینه سازی سایت نبض مارکتینگ است . انکر تکست یک مسئله بسیار مهم است که موتورهای جستجو به آن توجه می کنند. این به آنها کمک می کند تا بفهمند آن صفحه در مورد چیست و آنها از آن در الگوریتم خود استفاده می کنند تا بفهمند کل سایت شما درباره چیست و چه صفحاتی باید به کاربران خود ارائه دهند. بسیاری از مردم از کلمات کلیدی برای پر کردن آن استفاده می کنند. به یاد داشته باشید که لینک های داخلی و انکرتکست ها را طبیعی و قابل استفاده کنید.
اگر برای بهینه سازی لینک سازی های داخلی که بخشی از سئو داخلی است و یا انکر تکست های خود نیاز به خدمات دارید پیشنهاد می کنم صفحه خدمات سئو و بهینه سازی را مطالعه کنید.
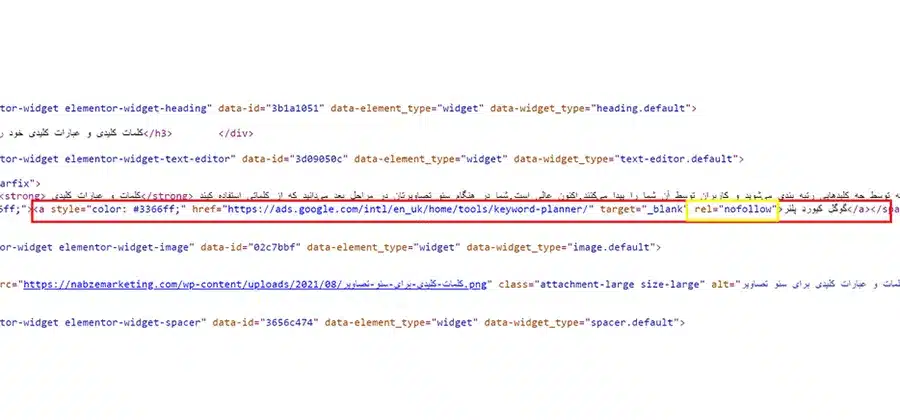
ویژگی “Nofollow” داخل لینک انکر قرار میگیرد این قطعه کد را در سورس کد مشاهده میکنید:

این انکر لینک در واقع کمی پیچیده تر است زیرا دارای جاوا اسکریپت است ، اما زیاد تحت تأثیر آن قرار نگیرید. ویژگی آن rel = ‘external no follow’ است. در واقع می توانید فقط rel = ”nofollow” را بنویسید . ویژگی نوفالو به گوگل و سایر موتورهای جستجو می گوید که لینک صفحه بعدی را دنبال نکند و آن را به عنوان جویس حساب نکند.
وقتی از nofollow استفاده می کنید ، می گویید که نمی خواهید گوگل روی لینک صفحه بعدی تمرکز کند. در واقع شما گوگل را به سمت مواردی هدایت میکنید که فکر می کنید از اهمیت بیشتری برخوردارند. شما باید از این مورد برای نظرات در وبلاگ ها استفاده کنید تا هرزنامه نظرات وبلاگ را از بین ببرید . زیرا اغلب افراد لینک هایی به سایت های دیگر می گذارند.
برچسب نوفالو برای دور نگه داشتن این کاربران از ایجاد نظرات اسپم است . در گذشته ، مردم از برچسب “nofollow” برای پیکربندی لینک های خود استفاده می کردند . به این معنی که سعی میشد جویس لینک خود را به قسمت های خاصی از سایت هدایت کنند که واقعاً می خواهند روی آنها تمرکز کنند .
شما باید از انجام این استراتژی خودداری کنید و فقط از آن برای مقاصد بک لینک های تبلیغاتی و در نظرات وبلاگ خود استفاده کنید. برای اطلاعات بیشتر در مورد nofollow و زمان استفاده از آن ، میتوانید اسناد گوگل را بررسی کنید.
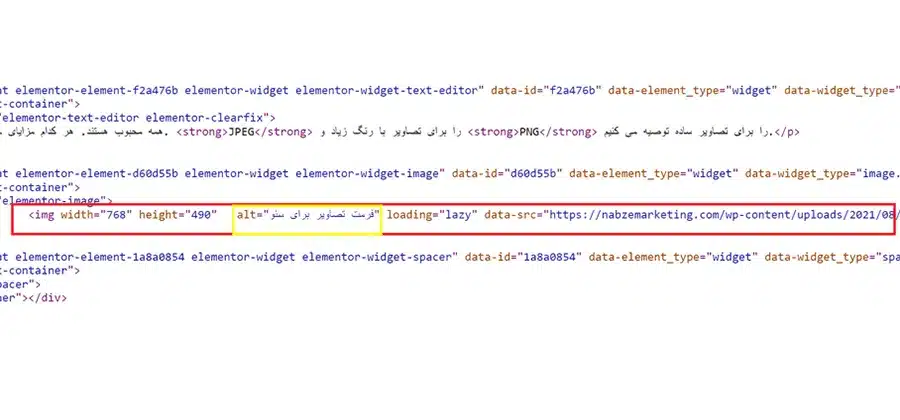
برچسب Alt تگ دیگری است که بسیار مهم است ، به خصوص اگر در فروشگاه اینترنتی داشته باشید .این تگ را در سورس کد خود باید به این شکل ببینید:

این تگ به موتور جستجو می گوید که تصویر درباره چیست. همانطور که در مثال مشاهده می کنید ، تصویر مربوط به فرمت های تصاویر برای سئو است. اینگونه است که روبات های گوگل می دانند تصویر شما درباره چیست و به تصویر شما در جستجوی تصویر کمک می کند. از تگ های alt تصویر برای تصاویر تزئینی استفاده نکنید. از آنها برای موارد زیر استفاده کنید:
• تصاویر کالا
• نمودارها
• اینفوگرافیک
• لوگوی وب سایت شما
• اسکرین شات ها
• عکس اعضای تیم
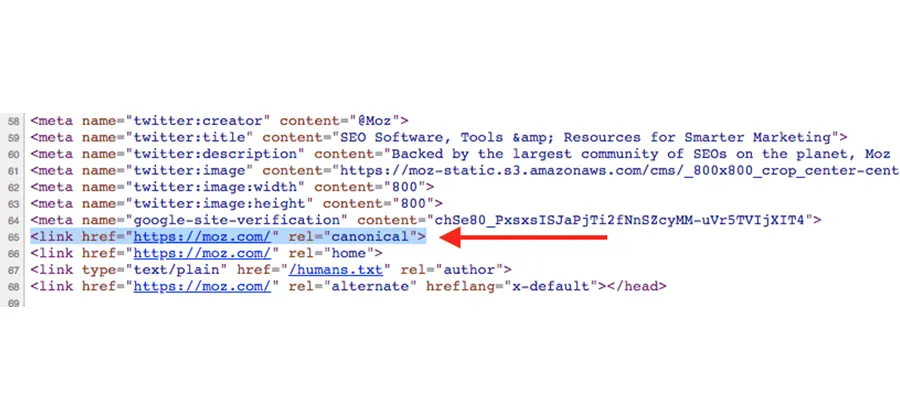
تگ کنونیکال ،برچسبی است که در سال ۲۰۰۹ معرفی شد که در سورس کد به این شکل قابل مشاهده است:

این بسیار مهم است زیرا اگر تعداد زیادی صفحه وب دارید که محتوای مشابهی دارند ، می توانید به گوگل بگویید که تنها صفحه ای که باید به آن توجه کنند ، این صفحه خاص است. این یک راه خوب برای جلوگیری از محتوای تکراری است. این نیز برای همگام سازی محتوای شما مهم است زیرا می توانید افرادی را که محتوای شما را کپی می کنند ، از این برچسب در ابتدای صفحه ای که از شما گرفته اند در قسمت سورس کد خود به عنوان منبع اصلی به شما اشاره کنند . در اصل ، برچسب های canonical برای تنظیم URL های الویت داده شده محتوای شما مفید هستند.


در این قسمت میخواهیم دو راه فنی افزایش سرعت سایت را به شما معرفی کنیم که بسایر کارآمد و کاربردی هستند پس در این قسمت با راهکارهای تیم سئو ما همراه باشید.
ذخیره فایل های استاتیک در حافظه پنهان مرورگر یک راه بسیار کارآمد برای افزایش سرعت وب سایت شما است ، به ویژه در بازدیدهای برگشتی از همان سرویس گیرنده بسیار کمک کننده است. گاهی برخی منابع به دلیل عدم وجود H1 در پاسخ HTTP که از سرور ارسال میشود ، به طور مناسب ذخیره نمی شوند. برای مثال برای موسیقی هایی که در سایت خود دارید ، به محض بارگیری صفحه اصلی، درخواستی از سرور می شود که اطلاعات مربوط به دسته ای از آهنگها را که در پخش کننده موسیقی ارائه می شوند، دریافت کند. بستگی به این دارد که المان ها صفحه خود مثلا موسیقی های همان صفحه اصلی را هر چند وقت یکبار به روز میکنید. بنابراین بد نیست اگر کاربری به وب سایت شما بیاید و همان آهنگهای آخرین بار را که مشاهده کرده است ببیند، باعث می شود صفحه برای آنها کمی سریعتر بارگیری شود. به منظور افزایش عملکرد، کد زیر را میتوانید به منظور پاسخ سرور(Express/Node server) اضافه کنید:
res.append("Cache-Control", "max-age=604800000");
res.status(200).json(response);
کاری که این جا انجام میشود این است که یک عنوان کنترل حافظه پنهان را به پاسخ اضافه می کند ، که می گوید پس از یک هفته (بر حسب میلی ثانیه) ، منابع باید دوباره بارگیری شوند. اگر این فایل ها را بیشتر به روز می کنید ، اضافه کردن max-age ممکن است ایده خوبی باشد.

همانطور که قبل تر هم گفته شد ،بهینه سازی سورس کد با افزایش سرعت بارگذاری سایت شما همراه است. تاثیراتی که سرعت روی رتبه بندی سایت شما میگذارد به عوامل مستقیم و غیر مستقیم زیادی برمیگردد که شامل:

طبق تحقیقات ، ۴۷ درصد از کاربران انتظار دارند وب سایت حداکثر در دو ثانیه بارگیری شود. هر ثانیه پس از آن به تجربه کاربر آسیب می رساند. بینندگان نمی خواهند منتظر بمانند تا صفحه شما بارگیری شود و اغلب برای جستجوی مشاغل دیگر با تجربه کاربری بهتر جستجو می کنند.

معیارهایی مانند LCP و CLS که مربوط به بارگیری المان هایی در صفحه شما است، بر رتبه بندی صفحات در گوگل تأثیر می گذارد. در تلاش برای ارائه نتایج جستجوی با کیفیت بالا برای کاربران ، گوگل معیارهای اندازه گیری زمان بارگذاری را هم لحاظ میکند. بنابراین ، هرچه سرعت صفحه شما بهتر باشد ، ممکن است رتبه بهتری در گوگل کسب کنید.
اگر به منظور بهینه کردن معیار های سرعت نیاز به خدمات دارید میتوانید از مشاوره سئو نبض مارکتینگ بهره مند شوید.

اگر صفحات شما به سرعت بارگیری شوند ، دلیل آن این است که کاربران شما خوشحال تر هستند و مایل به تبدیل شدن به مشتری خواهند بود. در ۱۲ مورد موردی که توسط HubSpot انجام شد، آنها دریافتند که کاهش زمان بارگذاری صفحه ، تبدیل ها را از ۳ تا ۱۷ درصد افزایش می دهد..

به گفته Think with Google ، وقتی زمان بارگذاری صفحه شما از یک ثانیه به سه ثانیه افزایش می یابد، احتمال نرخ پرش سایت شما ۳۲ درصد افزایش می یابد. اگر از یک به پنج ثانیه افزایش یابد، این احتمال ۹۰ درصد افزایش می یابد. تفاوت چند ثانیه تفاوت بین، نگهداری و تبدیل کاربران و تماشای آنها برای رفتن به جای دیگر است.
سئو و بهینه سازی در عصر دیجیتال امروز اهمیت زیادی دارد و حتی اگر شما نتوانید کارهایی را که گوگل انجام می دهد کنترل کنید ، می توانید وب سایت خود را ارتقا دهید و بهینه کنید تا بهترین رتبه ممکن را در نتایج جستجو به دست آورید. صرف کردن مدتی برای ایجاد تگ ها و کد مناسب به منظور بهینه سازی سورس کد سایت خود ، با افزایش ترافیک و رتبه بندی بیشتر در جستجوها به شما پاداش می دهد. برای بهینه سازی سورس کد وب سایت خود چه کارهایی انجام داده اید؟
+ میتونی این مطلب رو با دوستات هم به اشتراک بذاری...
محتوای این بلاگ توسط کارشناسان تایید شده است.
با تشکر از شما برای زمانی که صرف مطالعه این نوشته کردید.
محمد امیری - کارشناس ارشد سئو نبض مارکتینگ
+ ممکنه به این مطالب هم علاقهمند شی...
+ میتونی دیدگاهت رو با بقیه به اشتراک بذاری...
دستهبندی مقالات
02188948917
09390724676