
[ASRating]
استفاده از موبایل نحوه تعامل کاربران و موتورهای جستجو با وب سایت ها را تغییر داده است. همانطور که جستجوی موبایلی بیشتر و بیشتر رایج می شود، موتورهای جستجو برای پاسخگویی به تقاضای رو به رشد برای وب سایت های سازگار با موبایل و بهینه سازی سایت سازگار شده اند.
موبایل فرندلی سالهاست که یک عامل رتبهبندی در نتایج جستجوی گوگل بوده است، و به گفته Backlinko، یکی از مهمترین عوامل رتبهبندی تاثیرگذار است. همچنین یکی از عوامل موثر بر سئو سایت میباشد.
مطالعه مقاله سئو تکنیکال هم به فهم بیشتر شما از این مقاله کمک میکند.

اگر می خواهید سایت شما در گوگل (یا هر موتور جستجوی دیگری) رتبه بندی شود، بهینه سازی موبایل باید برای شما اولویت بالایی داشته باشد. در واقع، گوگل اخیراً اعلام کرده است که از سپتامبر ۲۰۲۰ برای همه وبسایتها به فهرست سازی اول از طریق تلفن همراه تغییر خواهد کرد. این مسأله مهمی است. نمایه سازی موبایل اول به این معنی است که ربات های گوگل فقط نسخه موبایل وب سایت شما را می خزند. اگر صفحاتی برای استفاده از موبایل بهینه نشده باشند، در نتایج جستجو ظاهر نمی شوند.
وقتی نوبت به آماده سازی وب سایت شما برای بهینه سازی موبایل می رسد، مواردی وجود دارد که هم برای ربات های موتور جستجو و هم برای تجربه کاربر باید در نظر بگیرید. این نکات و توصیهها را برای راهاندازی وبسایت خود برای موفقیت در تلفن همراه دنبال کنید!
البته اگر شما انجام خدمات سئو سایت خود را برون سپاری کنید تیم مجری حتما این نکات را رعایت خواهند کرد.
هنگام بهینه سازی وب سایت خود برای استفاده از تلفن همراه موارد زیادی وجود دارد که باید در نظر بگیرید. در حالی که سازگاری با موبایل یک عامل رتبه بندی مهم برای موتورهای جستجو است، نمی توانید اولویت بندی تجربه کاربر را فراموش کنید.
اگر سایت شما از نظر گوگل به درستی بهینه شده باشد اما برای کاربر خوب کار نکند، ممکن است درصد بالایی در نرخ پرش و زمان کم در صفحه مشاهده کنید. این تفاوت بین «موبایل فرندلی بودن» و «بهینه سازی موبایل» بودن وب سایت شماست. ممکن است متوجه شوید که وب سایت شما تمام تست های موبایل فرندلی را پشت سر گذاشته و در نتایج جستجوی موبایل ظاهر می شود، اما ممکن است تجربه کاربری مثبتی ایجاد نکند.
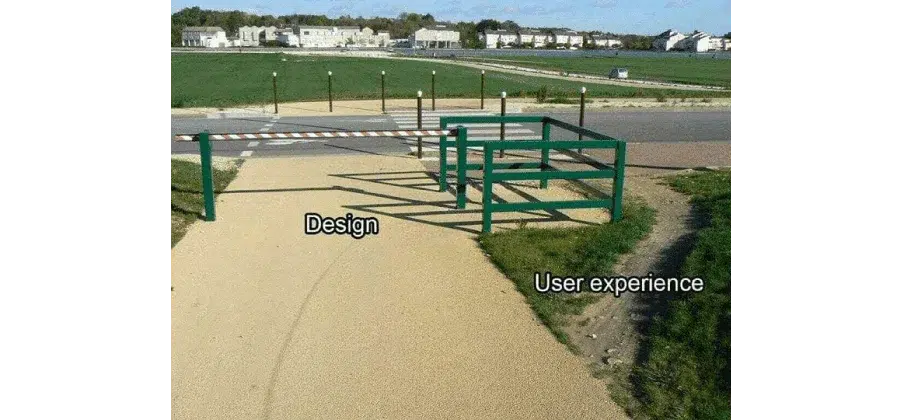
یک لحظه به طرح این پیاده رو فکر کنید.

این خیابان دارای یک مسیر پیاده با کفی آسفالت شده برای عابرین است اما راحت ترین مسیر نیست. در نتیجه، عابران در نهایت و مسیر خود را ایجاد می کنند که در نهایت به فضای سبز آسیب می رساند.
این چیزی است که هنگام بهینه سازی وب سایت خود برای دستگاه های تلفن همراه باید در نظر داشته باشید. با پایه ای که برای موتورهای جستجو ساخته شده است (طراحی) شروع کنید، سپس آن را برای برآوردن نیازها و خواسته های کاربران خود بهینه کنید. در نظر بگیرید که آنها چه مسیرهایی را می خواهند طی کنند تا به جایی که شما می خواهید برسند. برای کمک به شروع، در اینجا ۵ نکته برای بهینه سازی وب سایت خود برای استفاده از تلفن همراه آورده شده است!

طراحی وب سایت ریسپانسیو یکی از استراتژی های جدیدتر برای نزدیک شدن به طراحی وب سایت است. پاسخگویی به این معنی است که وب سایت اندازه و سازماندهی محتوای صفحه را متناسب با دستگاه خاصی که کاربر از آن مشاهده می کند، تطبیق می دهد. این نوع رویکرد اغلب منجر به تجربه کاربری بهتر و ارزش بهینه سازی موتور جستجو می شود.
از آنجایی که انواع بیشتری از دستگاه ها ایجاد می شوند و اندازه صفحه نمایش همچنان در حال تغییر است، داشتن طراحی وب سایتی که بتواند تحت هر شرایطی به درستی عمل کند بسیار مهم است. حتی زمانی که کاربران جهت دستگاه خود را تغییر می دهند (منظره در مقابل عمودی) یا تنظیمات برگزیده سیستم خود را برای استفاده از اندازه های متن بزرگتر تغییر می دهند، طراحی واکنشگرا تضمین می کند که وب سایت شما همچنان به نظر می رسد و همانطور که باید کار می کند.
هنگام طراحی نسخه دسکتاپ سایت خود، آزادی بیشتری در مورد جایی که ماژول ها می توانند بروند وجود دارد. اما برای دستگاه های تلفن همراه، محدودیت هایی وجود دارد که ممکن است در ابتدا در نظر نگرفته باشید. به عنوان مثال، نحوه نگه داشتن دستگاه های تلفن همراه توسط افراد می تواند بر میزان دسترسی آسان به صفحه نمایش تأثیر بگذارد، بنابراین بر تعاملات موجود آنها با سایت شما تأثیر می گذارد.
با نگاهی به گرافیک موقعیت های رایج تلفن همراه در بالا، می توانید مشاهده کنید که محبوب ترین روش در دست گرفتن گوشی یک دست با استفاده از انگشت شست است. از بین هر سه گزینه، این یکی از نظر دسترسی محدودتر است، به این معنی که کاربر دامنه حرکتی کمتری روی صفحه دارد.
درک دامنه حرکتی کاربران می تواند به شما کمک کند محتوای قابل کلیک را در مناطق قابل دسترسی تر صفحه نمایش قرار دهید، مانند اجتناب از گوشه ها و بالای دستگاه.
همچنین باید به اندازه تلفن های رایج مورد استفاده فکر کنید. صفحهنمایش تلفنها بزرگتر شدهاند، به این معنی که میتوانید محتوای بیشتری را در صفحه قرار دهید، اما دسترسی کاربران به صفحه را نیز محدودتر میکند.
اگر منوی ناوبری وب سایت خود را بهینه کرده اید، در مسیر درستی برای بهینه سازی برای تجربه کاربری هستید. با این حال، صفحه نمایش های موبایل به طور قابل توجهی کوچکتر از صفحه نمایش های دسکتاپ و لپ تاپ هستند. به همین دلیل توصیه می شود منوی ناوبری را ساده کرده و تا حد امکان کوتاه و ساده کنید.
استفاده از سبک منوی همبرگر در بین نسخه های موبایلی وب سایت ها رایج شده است. این منو فضای کمتری را روی صفحه اشغال میکند و در عین حال اطمینان میدهد که آیتمهای منو به اندازهای بزرگ به نظر میرسند که کاربر به راحتی با انگشت خود آن را انتخاب کند.

پر کردن فرمها در دستگاههای تلفن همراه در مقایسه با رایانههای رومیزی دشوارتر است، به همین دلیل است که محدود کردن تعداد فیلدهای فرمی که کاربران باید تکمیل کنند مفید است. مطمئن شوید که فیلدهای فرم فقط اطلاعاتی را میخواهند که برای ادامه آن کاملاً ضروری است و تعداد فیلدهایی را که نیاز به وارد کردن متن دارند به حداقل برسانید. کشویی و چک باکس می تواند به ساده سازی فرآیند تکمیل فرم در دستگاه های تلفن همراه کمک کند.
فراخوانها برای اقدام (CTA) و عناصر قابل کلیک در یک وبسایت برای کمک به کاربران برای هدایت سایت شما و کسب اطلاعات بیشتر در مورد آنچه شرکت شما ارائه میکند، مهم هستند. هنگامی که صحبت از CTA در دستگاه های تلفن همراه می شود، مهم است که اندازه دکمه را بهینه کنید و در نظر بگیرید که هر دکمه چقدر از بقیه فاصله دارد و همچنین در کجای صفحه قرار دارد.
هنگام تصمیم گیری در مورد مکان قرار دادن CTA های خود، اصل گوتنبرگ را در نظر بگیرید، که بیان می کند که کاربران تمایل دارند محتوای دستگاه خود را از گوشه سمت چپ بالای صفحه اسکن کنند و مسیر خود را به سمت گوشه پایین سمت راست زیگزاگ کنند. محتوایی که در امتداد خط «جاذبه» قرار میگیرد بیشتر مورد توجه قرار میگیرد.
درک عادات اسکن کاربران می تواند به شما کمک کند تا بهترین مکان را برای CTAهای با اولویت بالا در صفحه تعیین کنید. مثلاً یک دکمه باید در بالا یا پایین صفحه باشد؟

به یاد داشته باشید، کاربران اسکن خود را از سمت چپ بالا (نه همیشه در بالا) شروع می کنند و به سمت پایین حرکت می کنند. اگر هنگام تکمیل اسکن محتوا، CTA واضحی پیدا نشود، کاربر ممکن است گیج شود. این باعث اختلال در جریان تکمیل می شود. به همین دلیل، توصیه می شود CTA های خود را در پایین محتوای مربوطه قرار دهید (دسترسی انگشت شست نیز آسان تر است!).
هنگام تصمیم گیری برای قرار دادن دو CTA در کنار یکدیگر یا روی هم می توان از همین فرآیند استفاده کرد. کدام یک باید CTA اقدام اولیه باشد؟ با دانستن اینکه نگاه کاربر احتمالاً به گوشه پایین سمت راست ختم میشود، توصیه میشود CTA اصلی را در سمت راست یا پایین قرار دهید.
در صورت نیاز میتوانید به صفحه مشاوره سئو نبض مارکتینگ مراجعه کنید.
+ میتونی این مطلب رو با دوستات هم به اشتراک بذاری...
محتوای این بلاگ توسط کارشناسان تایید شده است.
با تشکر از شما برای زمانی که صرف مطالعه این نوشته کردید.
محمد امیری - کارشناس ارشد سئو نبض مارکتینگ
+ ممکنه به این مطالب هم علاقهمند شی...
+ میتونی دیدگاهت رو با بقیه به اشتراک بذاری...
دستهبندی مقالات
02188948917
09390724676