بِرِدکرامب (Breadcrumb) که جزئی از ساختار یک وبسایت است در انگلیسی به معنی خرده نان میباشد. شاید بپرسید خردهنان چه ربطی به دنیای وب سایتها دارد. راستش ماجرا به قصۀ هانسل و گرتل برمیگردد! خواهر و برادری که نامادری بدجنسشان به جز نان خشک به آنها غذایی برای خوردن نمیداد؛ به همین دلیل این دو تصمیم میگیرند به جنگل بروند تا شاید غذای بهتری برای خوردن پیدا کنند.
اما مشکل اینجا بود که بچهها میترسیدند در جنگل بزرگ و ترسناک گم شوند. راهحلی که به ذهن آنها رسید این بود که نان خشکی که نامادریشان به عنوان غذا به آنها داده بود را خرد کرده و روی زمین بریزند تا هنگام برگشتن به کمک ردی که از خردهنانها ایجاد شده بتوانند مسیر خانه را پیدا کنند.
میپرسید ربط این قصه به دنیای وبسایتها چیست؟ در جواب باید بگوییم که صفحات یک وب سایت هم، گاهی میتوانند مثل یک جنگلِ ناشناخته و بزرگ باعث سردرگمی کاربران شود. به همین دلیل برنامهنویسان با الهام از خردهنانهای قصۀ هانسل و گرتل تصمیم گرفتند تا نقشۀ راهی برای کاربران در سایت قرار داده، تا از سردرگم شدن آنها جلوگیری کنند. اینطور شد که بِرِدکرامب از دنیای قصهها به دنیای دیجیتال راه پیدا کرد.
اگر میخواهید بهطور کامل با بردکرامب آشنا شوید و یا برایتان سوال است که استفاده از آن چه اهمیتی برای سئو سایت تان دارد، تا انتهای این مقاله از نبض مارکتینگ با ما همراه باشید؛ زیرا تمام آنچه که لازم است دربارۀ این موضوع بدانید را برایتان توضیح دادهایم.
بردکرامب (Breadcrumbs) چیست؟
بردکرامب یا Breadcrumb در واقع نقشۀ راهی است که به کمک کلمات، ساختار وبسایت را به کاربر نشان میدهد. کاربر به این ترتیب میفهمد صفحهای که باز کرده چه فاصلهای با صفحۀ اصلی داشته و در کدام دستهبندی از سایت قرار دارد؛ درست مثل یک تابلوی راهنما که مکانی که در آن هستید را به شما نشان میدهد.
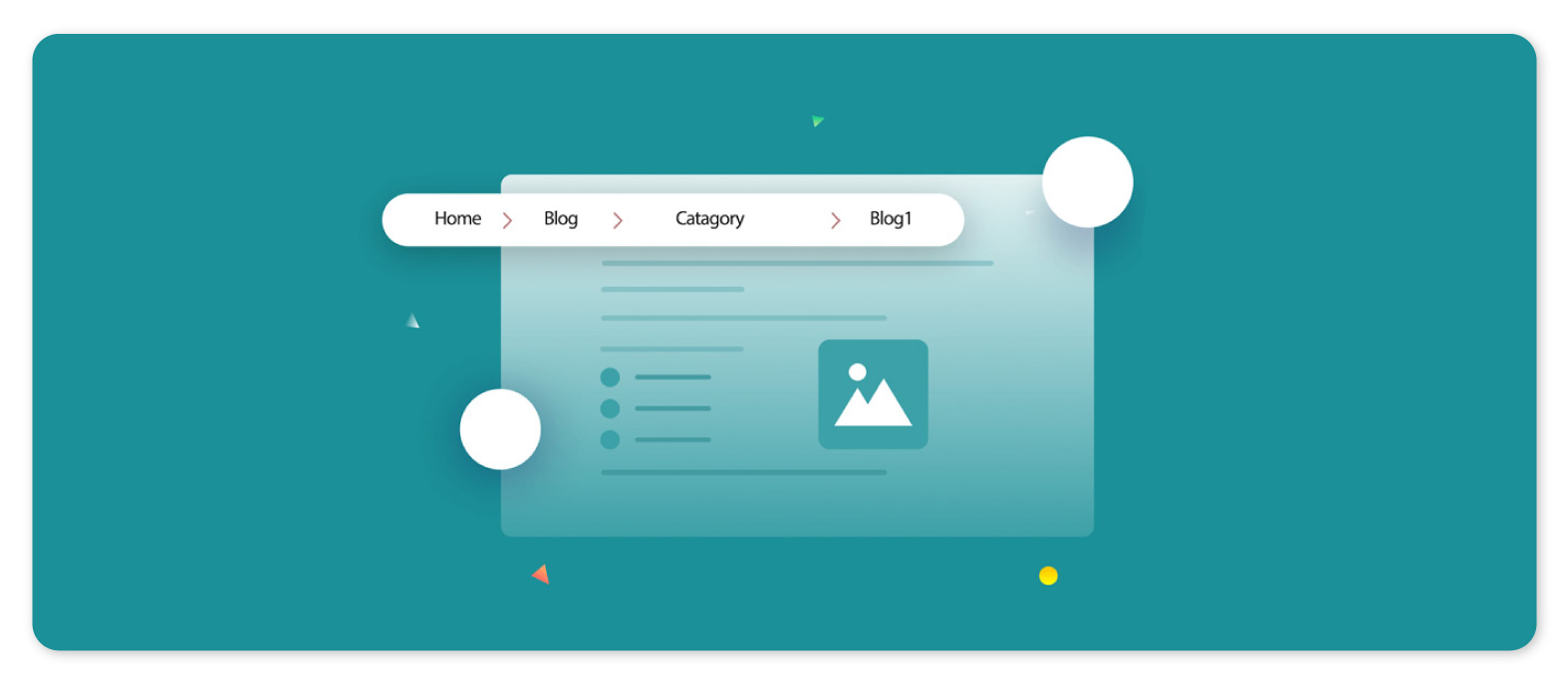
برد کرامب با آسان کردن مسیریابی در سایت تجربۀ کاربری را بهبود میبخشد و نشان میدهد کاربر در هر لحظه در کدام بخش سایت و در چه پوشههایی قرار دارد. به این ترتیب نه تنها محتوای داخلی سایت را سازماندهی کرده بلکه امکان جستجو درون سایت را هم فراهم میکند. برد کرامب چیزی مانند تصویر زیر است. احتمالا در بالای صفحات سایتهای فروشگاهی آن را دیدهاید.
حالا که یادگرفتیم بردکرامب چیست، بهتر است با انواع آن آشنا شویم.
با ۳ نوع رایج بردکرامب آشنا شوید
بردکرامب که معمولاً در بالای صفحات سایت قرار میگیرد میتواند سه نوع اصلی داشته باشد که هر یک برای هدفی خاص کاربرد دارند. برای اینکه بتوانید نوع مناسب آن را برای سایتتان انتخاب کنید لازم است با نحوۀ کارکرد هر یک آشنا شوید.
۱. Breadcrumbs مبتنی بر سلسله مراتب (برد کرامب مبتنی بر مکان)
این نوع، رایجترین نوع بردکرامب است که به کاربران نشان میدهد با توجه به ساختار سایت کجا قرار داشته و چگونه میتوانند به صفحۀ اصلی بازگردند. این برد کرامب مناسب سایتهایی است که بیش از دو سطحِ تعریف شده دارند. این سایتها، ساختار تک سطحی و ساده نداشته و پیچیدهتر هستند. برد کرامبِ مبتنی بر سلسله مراتب بر اساس معماری سایت، سلسله مراتب آن را به کاربران نشان میدهد و پیدا کردن محتوای مد نظرشان را برایشان آسان میکند.
برای مثال میتوانید در تصویر زیر ببینید برد کرامبی که بر اساس سلسله مراتب است با عمومیترین دستهبندی شروع میشود و در ادامه، دستهبندی اختصاصیتر را نشان میدهد تا به صفحهای که کاربر در آن وجود دارد برسد. اگر کاربر در صفحۀ مورد نظر به جواب خود نرسد، میتواند بهراحتی با کلیک بر روی دستهبندی عمومیتر صفحات دیگر را بررسی کند.
به عنوان مثال اگر کسی با کلیدواژۀ «ایرانسل من» وارد این صفحه از سایت ایرانسل شده باشد، میتواند بفهمد کجای سایت قرار گرفته است. درست مثل وقتی که در طبقهای از یک ساختمان اداری بزرگ هستید و نقشه به شما میگوید که کجای آن قرار دارید و در هر طبقه از ساختمان چه بخشهایی قرار دارد.

۲. برد کرامب مبتنی بر ویژگی
این نوع بردکرامب معمولاً در سایت فروشگاههای آنلاین استفاده میشود و به کاربران نشان میدهد که بر روی چه محصولاتی و با چه ویژگیهایی کلیک کرده است.
به عنوان مثال: خانه > کفش > کفش پیادهروی > زنانه
۳. برد کرامب بر اساس مسیرِ طی شده
این نوع برد کرامب مثل سابقۀ مرورگر نشان میدهد که کاربر چه صفحاتی از سایت را دیده است. به عنوان مثال، اگر در جستجوی اخبار تکنولوژی سه مقالۀ مختلف را مطالعه کردید، مسیر طی شده میتواند به این شکل باشد:
صفحه اصلی > مقاله ۱ > مقاله ۲ > صفحه فعلی
خب تا اینجا گفتیم که هر یک از انواع بردکرامب چطور به مسیریابی کاربر در سایت کمک میکند. اما نکتۀ مهم این است که کاربرد برد کرامب تنها برای انسانها نیست؛ بلکه به موتورهای جستجو نیز میفهماند که سایت موردنظر چطور ساختاربندی شده است. این موضوع بر بهبود وضعیت سئوی سایت اثر مثبت میگذارد. در ادامه بهطور کامل مزایای استفاده از برد کرامب بر سئوی سایت را توضیح دادهایم.

مزایای بردکرامب در سئوی سایت
این قابلیت به کاربران کمک میکند تا بتوانند بدون اینکه از صفحۀ اصلی یا فهرست منوهای سایت عبور کنند، به سرعت به نتیجۀ دلخواه خود دسترسی پیدا کنند.
کاهش نرخ پرش
ممکن است که نرخ پرش یک عامل رتبهبندی مستقیم نباشد، اما همچنان میتواند به بهبود وضعیت سئوی سایت شما کمک کند. بردکرامب به بازدیدکنندگان آن صفحه نشان میدهد که در سایت مدنظر چه چیزهای دیگری میتوانند پیدا کنند. این موضوع باعث میشود کاربران زمان بیشتری را در سایت صرف کنند. وقتی کاربران یک سایت، زمان بیشتری در آن میمانند گوگل محتوای آن سایت را ارزشمند تلقی کرده و احتمال اینکه آن سایت را در نتایج جستجو نشان دهد بیشتر میشود.
نشان دادن نحوۀ ساختاربندی سایت به موتورهای جستجو
بردکرامب به موتورهای جستجو کمک میکند تا بفهمند چه اطلاعاتی بر روی سایت شما موجود است و این اطلاعات به چه شکل سازماندهی شدهاند. گوگل میگوید از برد کرامب برای فهمیدن محتوای موجود در سایتها استفاده میکند. به این ترتیب میتواند جستجوهای کاربران را با سایتهای مرتبطتری جواب دهد. علاوه بر این برد کرامب در سرپ (SERP) نیز به کاربران نمایش داده میشود تا بهتر بتوانند از محتوایی که در آن سایت وجود دارد مطلع شوند.
به کمک یک ابزار ویرایش سایت (Site Audit) میتوانید وضعیت بردکرامب و میزان قابل خزش بودن سایتتان را بررسی کرده و صفحات یتیمی که با برد کرامب قابلیت بهبود دارند را شناسایی کنید.
بهبود عملکرد و امکان جستجو در سایت
وقتی از بردکرامب مبتنی بر ویژگی در کنار برد کرامب مبتنی بر مسیر، استفاده شود، امکان فیلتر کردن محتوای سایت برای کاربران فراهم میشود. به این ترتیب کاربران میتوانند مواردی که به دنبال آن هستند را راحتتر و سریعتر پیدا کنند.
حالا که با انواع برد کرامب آشنا شدیم، خطاهای رایجی که در استفاده از برد کرامب ممکن است با آنها مواجه شوید را بررسی میکنیم.
۲ اشتباه رایج هنگام استفاده از Breadcrumbs برای سئو
استفاده از Breadcrumb یک راه کاملاً مستقیم برای بهبود سئوی سایت و ارائه UX بهتر است. با این حال، گاهی اوقات استفاده از بردکرامب میتواند بیشتر از فایده، ضرر داشته باشد. در اینجا چند اشتباه رایج درمورد برد کرامبها که لازم است از آنها اجتناب کنید را آوردهایم.
۱. اندازۀ برد کرامب
اندازۀ بردکرامب باید طوری باشد که به راحتی توسط کاربران دیده شود. بهتر است فونت برد کرامب کمی کوچک باشد اما متن بسیار کوچک نه تنها به سختی دیده میشود بلکه به سختی میتوان در دستگاههای تلفن همراه روی آنها کلیک کرد. همچنین مواظب باشید که فونت برد کرامبتان خیلی بزرگ نباشد. فونت بسیار بزرگ توازن دیداری سایت شما را به هم میزند و باعث گیجی کاربران میشود.
۲. نوع برد کرامب
بردکرامبِ مکان، رایجترین نوع برد کرامب است؛ اما با این وجود ممکن است بهترین انتخاب برای سایت شما نباشد. اگر سایت شما ساختار پیچیدهای ندارد، از اطلاعات موقعیت مکانی استفاده نکنید. در آن صورت، بردک رامب مبتنی بر تاریخ ممکن است مفیدتر باشد.
زمانی که تصمیم میگیرید چه نوع نویگیشنی برای وبسایت شما مناسبتر است، یادتان باشد ساختار سایت، نوع محصولات یا خدماتی که ارائه میدهید و شیوهای که انتظار دارید کاربران با صفحات شما تعامل داشته باشند را در نظر بگیرید.
تا اینجا یاد گرفتیم در رابطه با بردکرامب چه کارهایی را بهتر است انجام ندهیم. در قسمت بعدی یاد میگیریم که در طراحی برد کرامب چه کارهایی را بهتر است انجام دهیم.

چند نکتۀ مهم درمورد بردکرامب
در طراحی breadcrumbs وبسایت، به موارد زیر توجه کنید:
۱. مکان صفحه فعلی
Breadcrumbs باید در ابتدای صفحه قرار گیرد تا کاربر بتواند بفهمد در کجای وبسایت قرار دارد. بهتر است آنها را در بالای صفحه، زیر تصویر اصلی یا درست بالای عنوان H1 قرار دهید تا به راحتی توسط کاربران پیدا شود.
۲. ساختار منطقی
باید توجه داشته باشید که breadcrumbs ساختار منطقی و فهرستی داشته باشد که به کاربران کمک کند تا بهآسانی به صفحات دیگر وبسایت دسترسی پیدا کنند.
۳. متوسط طول عناصر برد کرامب
عناصر بردکرامب باید به شکلی طراحی شوند که بیشتر از ۳ تا ۵ کلمه نباشند. البته بسته به میزان پیچیدگی وبسایت شما، ممکن است تعداد عناصر برد کرامب بیشتر از این باشد.
۴. ساده و قابل فهم
باید توجه داشته باشید که ساختار breadcrumbs خیلی ساده و قابل فهم باشد تا کاربران به راحتی بفهمند که در کجا هستند.
۵. قابل کلیک بودن
دقت کنید که دکمهها و سطوح برد کرامب باید حتما قابل کلیک باشند؛ تا کاربران بتوانند به سرعت به صفحات دیگر دسترسی پیدا کنند.
۶. تناسب با ساختار سایت شما
استفاده از بردکرامب تنها در صورتی منطقی است که ساختار سایت شما به آن نیاز داشته باشد. اگر ساختار بسیار پیچیده و سطحبندی شده است، استفاده از برد کرامب برای شما واجب است. اما اگر یک وبسایت کوچک با ساختاری ساده و چند صفحۀ کلی دارید، بردکرامب چندان به کارتان نمیآید. برای مثال اگر شما برندی هستید که تنها یک یا چند محصول اصلی را ارائه میدهد، استفاده از برد کرامب برای شما ضرورت ندارد.
۷. خلاقیت در طراحی
بردکرامب بهطور سنتی به عنوان یک لیست افقی از لینکها که با علامت بزرگتر از هم جدا شده است (>) نشان داده میشود.
خانه > شکلات > شکلات تلخ
اما اگر طرح دیگری، بیشتر به ظاهر کلی صفحات سایت شما میآید و با آن احساس بهتری دارید حتما نیازی نیست که به این طرح سنتی پایبند باشید. برای مثال برد کرامب سایت شما میتواند به شکل زیر باشد.
خانه/ شکلات/ شکلات تلخ
بنابراین شکل و ظاهر بردکرامب وحی منزل(!) نیست که قابل تغییر نباشد! با کمی خلاقیت میتوانید طرحی که بیشترین تناسب را با برند شما دارد، انتخاب کنید.
نحوه فعال کردن بردکرامب در وردپرس
از آنجایی که وردپرس محبوبترین سیستم مدیریت محتوای جهان است، بیایید ببینیم که چطور میتوانیم به سایت وردپرسی خود این قابلیت را اضافه کنیم. اضافه کردن بردکرامب به سایتهای وردپرسی، بسیار آسان است. بعضی از قالبهای وردپرسی بهطور خودکار از این قابلیت پشتیبانی میکنند. اما اگر قالب ساییتان بهطور پیش فرض چنین ویژگیای را ندارد، نیازی نیست نگران باشید. در اینصورت از افزونههایی که برای همین کار ساخته شدهاند کمک بگیرید.
برای اضافه کردن برد کرامب به سایت وردپرس، میتوانید از یکی از افزونههای آماده مانند Yoast SEO ،Breadcrumb NavXT و Breadcrumb استفاده کنید.
بردکرامب بهطور خلاصه
در این مقاله گفتیم که بردکرامب (Breadcrumb) در واقع نقشۀ راهی است که به کمک کلمات، ساختار و نوع دستهبندی وبسایت را به کاربر نشان داده و مسیریابی را برای او آسان میکند. با قراردادن برد کرامب در سایتتان، با یک تیر دو نشان میزنید. هم به کاربرانتان کمک میکنید که راحتتر به صفحات سایت شما دسترسی پیدا کنند و هم به موتورهای جستجو کمک میکنید که ساختار سایتتان را بهتر بفهمند. هر دوی این موارد، رشد سایت شما را تضمین میکنند.
آژانس خلاقیت نبض مارکتینگ
سوالات متداول
- بردکرامب چیست؟
بردکرامب (Breadcrumb) در واقع نقشۀ راهی است که برای سئو سایت ضروری و به کمک کلمات، ساختار و نوع دستهبندی وبسایت را به کاربر نشان داده و مسیریابی را برای او آسان میکند.
- بردکرامب چه مزایایی برای سئو دارد؟
بهبود عملکرد و امکان جستجو در سایت،نرخ پرش را کاهش میدهد، نحوۀ ساختاربندی سایت را به موتورهای جستجو نیز نشان میدهد و در سرپ نشان داده میشود.
- در ساخت Breadcrumb به چه نکاتی باید توجه کرد؟
درمورد بردکرامب توجه به چند نکته ضروری است. مثلا اینکه آیا اصلا استفاده از برد کرامب برای ساختار سایت شما منطقی است یا خیر. مهم است که برد کرامب را در کدام قسمت از سایت خود قرار میدهید. همچنین عناصر برد کرامب باید قابل کلیک، ساده و قابلفهم باشد. علاوه بر آن بهتر است که طراحی بردکرامب خلاقانه و متناسب با طراحی کلی سایت شما باشد.












2 پاسخ
آموزش فعال کردن بردکرامب در رنک مث و بردکرامب در المنتور رو هم میشه بذارید؟
سلام
برای فعالسازی بردکرامبها در رنک مث و المنتور مراحل زیر را دنبال کنید:
۱ – فعال کردن بردکرامب در رنک مث:
ابتدا به بخش پیشخوان وردپرس بروید و افزونه رنک مث را باز کنید.
از منوی پیشرفته به بخش Breadcrumbs بروید.
گزینه فعالسازی بردکرامب را روشن کنید و تنظیمات دلخواه خود را اعمال کنید.
سپس کد کوتاهی که برای بردکرامب نمایش داده میشود را در قالب سایت خود یا از طریق ویجتهای وردپرس اضافه کنید.
۲ – اضافه کردن بردکرامب در المنتور:
به صفحهای که میخواهید بردکرامب نمایش داده شود بروید و المنتور را باز کنید.
از ویجتهای موجود، ویجت Shortcode را انتخاب کرده و آن را در محل مورد نظر بکشید.
کد کوتاهی که از رنک مث کپی کردهاید را در این ویجت وارد کنید و تغییرات را ذخیره کنید.
توضیحات بیشتر و دقیقتر در مورد این مراحل به مقاله اضافه خواهد شد.