اچ تی ام ال، زبان اصلی ساخت صفحات وب است. تگهای HTML مانند آجرهایی هستند که با استفاده از آنها ساختمان یک وبسایت ساختـه میشود. هر تگ، یک دستورالعمل برای مرورگر است تا بداند چگونه محتوا را نمایش دهد. از یک عنوان ساده گرفتـه تا یک جدول پیچیده، همه با استفاده از این تگها ساختـه میشوند.
تگهای HTML ساختار و محتوای یک صفحه وب را تعریف میکنند. آنها به مرورگر میگویند که کدام بخش از صفحه عنوان است، کدام بخش پاراگراف و کدام بخش تصویر. با یادگیری اصول اولیه HTML، شما میتوانید صفحات وب ساده و حتی پیچیده تولید کنید.
اگر به دنبال ارتقای رتبه وبسایت خود در نتایج جستجو هستید، درک عمیق از HTML بسیار ضروری است. خدمات سئو به شما کمک میکنند تا وبسایت خود را بهینه کنید تا در نتایج موتور جستجوی گوگل و سایر موتورهای جستجو در رتبههای برتر قرار گیرد. یکی از مهمترین عوامل تاثیرگذار بر سئو، ساختار و کد HTML یک وبسایت است. بنابراین، تسلط بر HTML به شما کمک میکند تا وبسایتی با ساختار مناسب و کاربرپسند ایجاد کنید که در نتایج جستجو رتبه بهتری کسب کند.
در ادامه این مقاله، به صورت مفصل به بررسی تگهای HTML، ساختار یک صفحه HTML و کاربرد آنها در طراحی وب میپردازیم.
HTML چیست؟
HTML که مخفف عبارت Hyper Text Markup Language به معنای «زبان نشانهگذاری ابرمتن» است، یک زبان استاندارد برای ایجاد صفحات وب است. کد HTML ساختار و محتوای یک صفحه وب را تعریف میکند و به مرورگرها میگوید چگونه محتوای صفحه را نمایش دهند. این زبان شامل مجموعهای از عناصر است که برای نشانهگذاری بخشهای مختلف محتوا به کار میروند؛ مانند «این یک تیتر است»، «این یک پاراگراف است» یا «این یک لینک است».
در HTML، عناصر به مرورگر کمک میکنند که بخشهای مختلف محتوا را بهدرستی نمایش دهد. این عناصر معمولاً بهصورت تگ (Tag) نوشتـه میشوند و تگها در HTML به صورت <> در ابتدا و </> در انتهای محتوای مورد نظر قرار میگیرند. این تگها به مرورگر کمک میکنند تا بفهمد که هر قسمت از محتوا چه نقشی دارد. مثلاً با تگ <p> میتوان یک پاراگراف را تعریف کرد یا با تگ <a> یک لینک به صفحه دیگر ایجاد کرد.
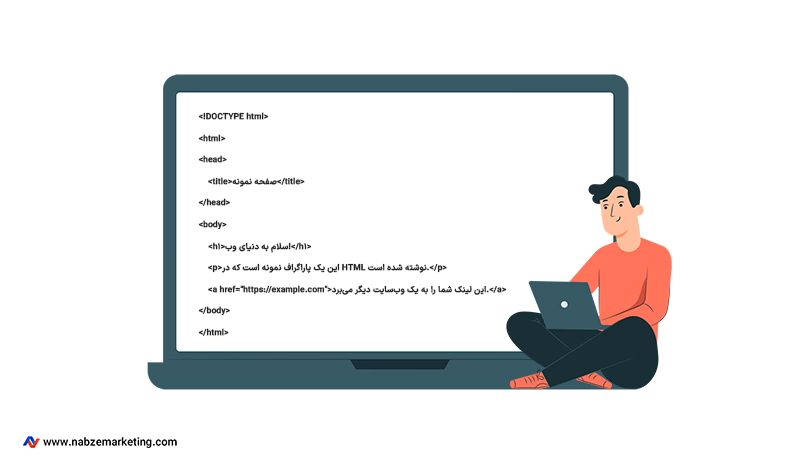
فرض کنید میخواهیم یک صفحه وب ساده ایجاد کنیم که شامل یک تیتر، یک پاراگراف و یک لینک باشد. کد HTML زیر این ساختار را نشان میدهد:
در این کد:
تگ <h1> برای ایجاد یک تیتر بزرگ استفاده شـده که به کاربر میگوید این بخش، تیتر اصلی است.
تگ <p> برای نوشتن پاراگراف به کار رفتـه که محتوای توضیحی را نشان میدهد.
تگ <a> برای ایجاد لینک استفاده شـده است. این تگ شامل ویژگی href است که آدرس لینک را مشخص میکند و با کلیک روی این لینک، کاربر به وبسایت دیگری منتقل میشود.
این مثال، ساختار پایه یک صفحه وب ساده را نشان میدهد و به شما کمک میکند مفهوم اصلی HTML و چگونگی استفاده از تگها برای نمایش محتوا در مرورگر را درک کنید.
HTML مخفف چیست؟
HTML مخفف عبارت Hyper Text Markup Language است. برای درک بهتر این اصطلاح، میتوانیم هر بخش از آن را جداگانه بررسی کنیم:
۱ – HyperText (ابرمتن)
«ابرمتن» به متنی گفتـه میشود که دارای لینکهایی به صفحات دیگر است. این لینکها به کاربران این امکان را میدهند که بهراحتی از یک صفحه به صفحه دیگر جابهجا شوند. به عبارتی، «ابرمتن» باعث میشود که ساختار محتوا غیرخطی باشد و کاربران بتوانند با کلیک روی لینکها به بخشهای مختلف اینترنت دسترسی پیدا کنند.
۲ – Markup (نشانهگذاری)
«نشانهگذاری» به مجموعهای از تگها گفتـه میشود که برای تعریف ساختار و نوع محتوای صفحه به کار میروند. این تگها مشخص میکنند که هر بخش از محتوا، چه نقشی دارد؛ مثلاً اینکه یک متن بهصورت تیتر، پاراگراف، تصویر یا لینک نمایش داده شود.
۳ – Language (زبان)
HTML یک «زبان» است، اما با زبانهای برنامهنویسی متفاوت است. HTML یک زبان نشانهگذاری است که فقط ساختار و نوع محتوای صفحات وب را تعریف میکند و در واقع رفتار یا منطق برنامهریزی ندارد.
بنابراین، HTML یک زبان نشانهگذاری است که ساختار محتوای وبسایتها را با استفاده از تگها و نشانهگذاریها تعریف میکند و به مرورگر میگوید که هر بخش از محتوا چگونه نمایش داده شود.
تاریخچه HTML
HTML برای اولین بار در سال ۱۹۹۱ توسط تیم برنرز لی، دانشمند و محقق فیزیک در CERN (سازمان پژوهشهای هستهای اروپا) اختراع شد. او ایده ساخت یک سیستم متنی مبتنی بر اینترنت را ارائه کرد که به محققان این سازمان اجازه میداد تا بهسادگی اسناد علمی و فنی خود را به اشتراک بگذارند.
اولین نسخه HTML شامل ۱۸ تگ ساده بود که ساختار اولیه و سادهای داشت و به مرورگرها میگفت چگونه محتوای صفحه را نمایش دهند. این تگها شامل لینکها، تیترها و پاراگرافها بودند و پایهگذار تگهای HTML فعلی محسوب میشوند.
نسخههای مختلف HTML
در طی سالها، نسخههای مختلفی از HTML معرفی شدند که هرکدام ویژگیهای جدیدی به این زبان اضافه کردند. در ادامه به نسخههای اصلی آن اشاره میکنیم:
۱۹۹۳ – نسخه HTML+ توسط دیو راگت معرفی شد که شامل امکاناتی مانند جداول و فرمها بود.
۱۹۹۵ – نسخه HTML 2.0 توسط گروه HTML Working Group تعریف شد. این اولین نسخه رسمی HTML بود که بهعنوان استاندارد معرفی شد.
۱۹۹۷ – کنسرسیوم جهانی وب (W3C) نسخه HTML 3.2 را بهعنوان یک استاندارد توصیه کرد.
۱۹۹۹ – W3C نسخه HTML 4.01 را معرفی کرد که امکانات بیشتری برای ساختاردهی صفحات وب اضافه کرد.
۲۰۰۰ – W3C نسخه XHTML 1.0 را معرفی کرد که بر پایه HTML بود اما ساختار سختگیرانهتری داشت.
۲۰۰۸ – گروه WHATWG اولین پیشنویس عمومی HTML5 را منتشر کرد.
۲۰۱۴ – HTML5 بهعنوان یک استاندارد رسمی توسط W3C تأیید شد که امکانات بیشتری برای نمایش محتوای چندرسانهای، ویدیوها و امکانات تعاملی بههمراه آورد.
اهمیت HTML5 در توسعه وب
نسخه HTML5 به عنوان جدیدترین نسخه HTML، قابلیتهای فراوانی برای ساختن صفحات وب مدرن و پویا دارد و با رعایت الگوی جدا کردن نگرانیها (separation of concerns) به HTML اجازه میدهد تا فقط ساختار محتوا را تعیین کند و استایل و تعاملات پیچیده به زبانهای CSS و جاوا اسکریپت سپرده شود. HTML5 امکانات جدیدی مانند تگهای <video> و <audio> را برای اضافه کردن محتواهای چندرسانهای و همچنین تگ <canvas> برای ترسیمهای گرافیکی فراهم کرده است.
HTML5 چیست؟
HTML5 جدیدترین نسخه زبان نشانهگذاری ابرمتن یا همان HTML است که در سال ۲۰۱۴ به عنوان یک استاندارد توسط W3C معرفی شد. این نسخه تغییرات زیادی را به این زبان اضافه کرد که عملکرد HTML را بهبود بخشید و قابلیتهای جدیدی برای ساخت صفحات وب مدرن و پویا فراهم آورد. از جمله این تغییرات میتوان به پشتیبانی از ویژگیهایی اشاره کرد که قبلاً نیاز به نرمافزارهای جانبی مثل پلاگینها داشتند.
همچنین HTML 5 به توسعهدهندگان امکان میدهد برنامههای وبی ایجاد کنند که حتی بهصورت آفلاین نیز قابل اجرا باشند.
ویژگیهای کلیدی HTML 5
در HTML 5، تگها و عناصر جدیدی اضافه شـدهاند که به توسعهدهندگان اجازه میدهند محتواهای چندرسانهای و تعاملات پیچیده را بهراحتی در صفحات وب جای دهند. برخی از این تگهای مهم عبارتند از:
۱ – تگ <video>
این تگ امکان قرار دادن و پخش ویدیو در مرورگر را بدون نیاز به پلاگینهایی مثل فلش فراهم میکند. با این تگ، کاربران به راحتی میتوانند ویدیوها را در صفحه وب مشاهده کنند.
۲ – تگ <audio>
این تگ مشابه تگ ویدیو عمل میکند و برای قراردادن فایلهای صوتی در صفحات وب استفاده میشود. با این ویژگی، میتوان محتوای صوتی را بدون نیاز به نرمافزارهای جانبی پخش کرد.
۳ – تگ <canvas>
این تگ بخشی از صفحه را به عنوان یک فضای خالی برای ترسیم گرافیک با استفاده از جاوا اسکریپت تعریف میکند. حتی میتوان با استفاده از WebGL، گرافیکهای سهبعدی و انیمیشنها را نیز در این فضا ترسیم کرد.
۴ – تگهای معنایی (Semantic Tags): HTML5
تگهای معنایی جدیدی مانند <header>, <footer>, <article>, <section> و <nav> را اضافه کرده است. این تگها به توسعهدهندگان کمک میکنند تا بخشهای مختلف صفحه را با معانی دقیقتری توصیف کنند و ساختار محتوای صفحه را بهبود دهند.
تفاوتهای HTML و HTML5
در HTML 5، برخی ویژگیهای قدیمی و غیرضروری حذف شـدهاند و عناصر جدید برای تعاملات بهتر و نمایش محتوای چندرسانهای اضافه شـدهاند. به عنوان مثال، در HTML5 دیگر نیازی به پلاگینهای جانبی برای نمایش ویدئو یا صوت نیست، زیرا تگهای اختصاصی برای این منظور وجود دارند. همچنین این نسخه از اچ تی ام ال بهصورت بهینهتری بر روی دستگاههای موبایل کار میکند.
قابلیتهای پیشرفتـه HTML5
HTML5 امکاناتی مانند ویرایش آفلاین، امکان Drag & Drop و حتی ایجاد فرمهای پیشرفتـه با انواع جدیدی از ورودیها مثل عدد، تاریخ و محدوده (Range) را فراهم میکند. این امکانات HTML5 را به یک زبان قدرتمند برای توسعه صفحات وب مدرن و تعاملی تبدیل کرده است.
در نتیجه، HTML5 به توسعهدهندگان وب امکان ساخت صفحات پویاتر و با کارایی بیشتر را میدهد و از طریق تگهای جدید و معنایی به سوال «HTML چیست» پاسخی دقیقتر و کاملتر ارائه میکند.
این تاریخچه به ما نشان میدهد که HTML از یک زبان ساده برای نمایش متن در مرورگر، به یک ابزار قدرتمند برای ساخت صفحات وب تبدیل شـده است که درک آن برای توسعهدهندگان وب ضروری است.
تگهای HTML: بلوکهای سازنده صفحات وب
تگهای HTML (HyperText Markup Language) مانند آجرهایی هستند که با استفاده از آنها صفحات وب ساختـه میشوند. این تگها به مرورگر وب میگویند که چگونه محتوا را نمایش دهد. هر تگ با علامت کمتر از (<) شروع و با علامت بزرگتر (>) پایان مییابد. محتوا بین این دو علامت قرار میگیرد.
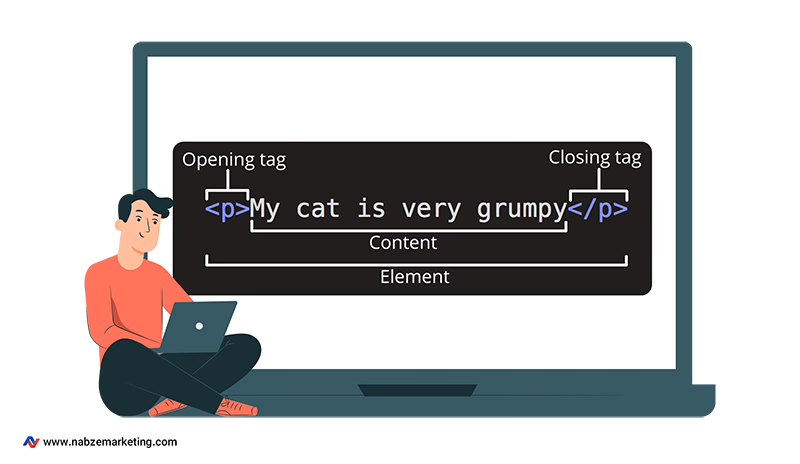
ساختار کلی یک تگ
تگ آغازین: با علامت کمتر از (<) شروع شـده و نام تگ را در بر میگیرد. مثلاً: <p>
محتوا: متن، تصویر یا هر عنصر دیگری که میخواهید داخل تگ قرار گیرد.
تگ پایانی: مشابه تگ آغازین است، اما قبل از نام تگ یک اسلش (/) قرار میگیرد. مثلاً: </p>
مثال: <p>این یک پاراگراف است.</p>
در مثال بالا، <p> نشاندهنده شروع یک پاراگراف و </p> نشاندهنده پایان آن است.
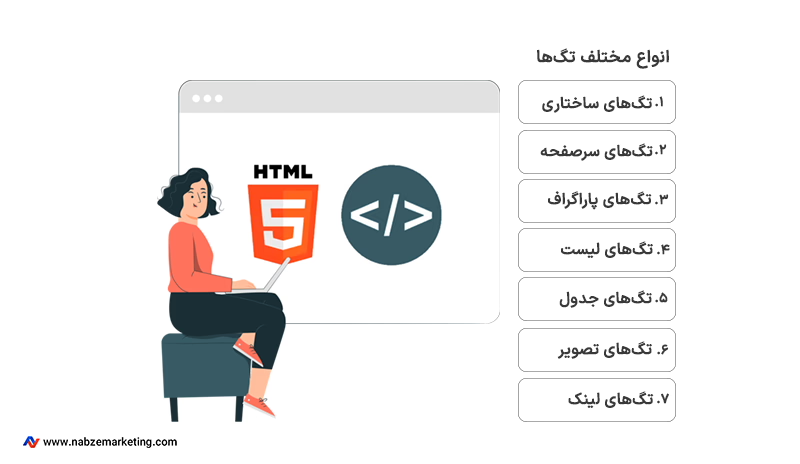
انواع مختلف تگها
در این بخش به برخی از مهمترین تگهای HTML میپردازیم که عبارتند از:
- تگهای ساختاری: برای تعریف ساختار کلی صفحه مانند <html>, <head>, <body> استفاده میشوند.
- تگهای سرصفحه: برای ایجاد عناوین مختلف در صفحه استفاده میشوند. مثلاً: <h1>, <h2>, <h3>
- تگهای پاراگراف: برای ایجاد پاراگرافها استفاده میشود. مثلاً: <p>
- تگهای لیست: برای ایجاد لیستهای شمارهدار یا بدون شماره استفاده میشوند. مثلاً: <ul>, <ol>, <li>
- تگهای جدول: برای ایجاد جداول استفاده میشوند. مثلاً: <table>, <tr>, <td>
- تگهای تصویر: برای قرار دادن تصاویر در صفحه استفاده میشود. مثلاً: <img>
- تگهای لینک: برای ایجاد لینک به صفحات دیگر استفاده میشود. مثلاً: <a>
برخی از مهمترین تگها و کاربرد آنها:
- <html>: ریشه همه تگهای دیگر در یک صفحه HTML است.
- <head>: حاوی اطلاعاتی در مورد صفحه است که برای کاربر نمایش داده نمیشود، مانند عنوان صفحه.
- <body>: محتوای اصلی صفحه در داخل این تگ قرار میگیرد.
- <h1> تا <h6>: برای ایجاد عناوین با سطوح مختلف استفاده میشوند.
- <p>: برای ایجاد پاراگرافها استفاده میشود.
- <a>: برای ایجاد لینکها استفاده میشود.
- <img>: برای قرار دادن تصاویر استفاده میشود.
- <ul>: برای ایجاد لیستهای بدون شماره استفاده میشود.
- <ol>: برای ایجاد لیستهای شمارهدار استفاده میشود.
- <table>: برای ایجاد جداول استفاده میشود.
ویژگیهای تگها (Attributes)
تگها میتوانند ویژگیهایی داشتـه باشند که اطلاعات بیشتری در مورد آنها ارائه میدهند. مثلاً:
<img src=”image.jpg” alt=”یک تصویر زیبا”>
در این مثال، ویژگی src آدرس تصویر را مشخص میکند و alt متنی است که اگر تصویر بارگذاری نشد نمایش داده میشود.
تگهای HTML ابزارهای قدرتمندی هستند که به شما اجازه میدهند صفحات وب را بسازید. با یادگیری این تگها و نحوه استفاده از آنها، میتوانید صفحات وب پویا و تعاملی تولید کنید.
آنچه در این مقاله گفتیم
همانطور که دیدیم، HTML زبانی است که پایه و اساس ساخت صفحات وب را تشکیل میدهد. با استفاده از تگهای HTML، میتوانیم ساختار، محتوا و ظاهر یک صفحه را به صورت دقیق تعریف کنیم. از یک وبسایت ساده شخصی تا یک فروشگاه آنلاین پیچیده، همه از HTML استفاده میکنند.
تیم برنرز لی (Sir Timothy John Berners-Lee) ، مخترع وب جهانی میگوید: «HTML زبانی است که به همه اجازه میدهد تا اطلاعات را ایجاد و به اشتراک بگذارند.» این زبان ساده اما قدرتمند، امکان ایجاد دنیای وسیع و متنوعی از محتوا را در وب فراهم کرده است.
درک عمیق از HTML برای هر کسی که به دنبال طراحی و توسعه وب است، ضروری است. با یادگیری HTML، شما میتوانید صفحات وب سفارشی ایجاد کنید و سئو سایت خود را بهبود دهید. HTML پایه و اساس سایر فناوریهای وب مانند CSS و جاوا اسکریپت است. با درک HTML، یادگیری این فناوریها نیز برای شما آسانتر خواهد بود.
در نهایت، HTML زبانی است که به شما قدرت میدهد تا ایدههای خود را به صورت آنلاین به اشتراک بگذارید و دنیای وب را شکل دهید.
نوشتـه شـده در تیم تحریریه نبض مارکتینگ
شاید برای شما هم سوال باشد
۱ – HTML چیست؟
HTML مخفف HyperText Markup Language و به معنای زبان نشانهگذاری ابرمتن است. این زبان برای ساختاردهی و نمایش محتوا در صفحات وب استفاده میشود. به عبارت سادهتر، HTML اسکلت و پایه و اساس هر صفحه وب است.
۲ – HTML چه کاربردی دارد؟
HTML به شما امکان میدهد تا متن، تصویر، ویدیو، لینک و عناصر مختلف دیگر را در یک صفحه وب سازماندهی کنید. با استفاده از تگهای HTML، میتوانید ساختار و چیدمان صفحه را تعیین کرده و محتوای خود را به صورت دلخواه نمایش دهید.
HTML – 3 مخفف چیست؟
HTML مخفف عبارت HyperText Markup Language است:
- HyperText: به معنای متنی است که حاوی لینکهایی به سایر متنها یا منابع است.
- Markup Language: زبانی است که از تگها برای نشانهگذاری و ساختاردهی اطلاعات استفاده میکند.
به طور خلاصه، HTML زبانی است که به کمک آن میتوانیم صفحات وب را با استفاده از تگها ساختاردهی کرده و محتوا را به صورت دلخواه نمایش دهیم.