آیا تابهحال دقت کردهاید که در دنیای امروز اکثر افراد از موبایل برای دسترسی به اینترنت و موتورهای جستجو استفاده میکنند؟ طبق آمار statecounter (سایتی که دنیای وب را تحلیل و بررسی میکند) ۶۰ درصد افراد برای دسترسی به سایتها از موبایل استفاده میکنند؛ به همین دلیل می توان گفت که موبایل فرندلی بودن برای سئو سایت از نان شب واجبتر است!
حالا اگر بپرسید موبایل فرندلی بودن سایت به چه معناست؟ در جواب شما باید بگوییم زمانی که کاربر با موبایل وارد یک صفحه از سایت میشود و ابعاد سایت متناسب با اندازهٔ صفحه نمایش کاربر تغییر میکند. اگر میخواهید بدانید که چرا موبایل فرندلی بودن سایت مهم است و دقیقا چه تاثیری بر سئوی آن سایت دارد، در ادامهٔ مقاله با ما همراه باشید.
معنای موبایل فرندلی چیست؟
موبایل فرندلی بودن یک سایت ب این معنا است که آن سایت سازگار با موبایل طراحی شده باشد. طراحی سایت شما برای موبایل باید از طراحی آن برای کامپیوتر متفاوت باشد. چرا؟ چون همانطور که میدانید صفحهٔ موبایل از صفحه کامپیوتر یا لپ تاپ بسیار کوچکتر است؛ پس طبیعتا ظاهر سایت نیز باید در این دستگاهها از یکدیگر متفاوت باشد.
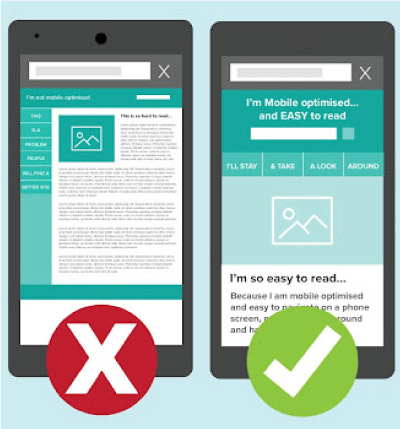
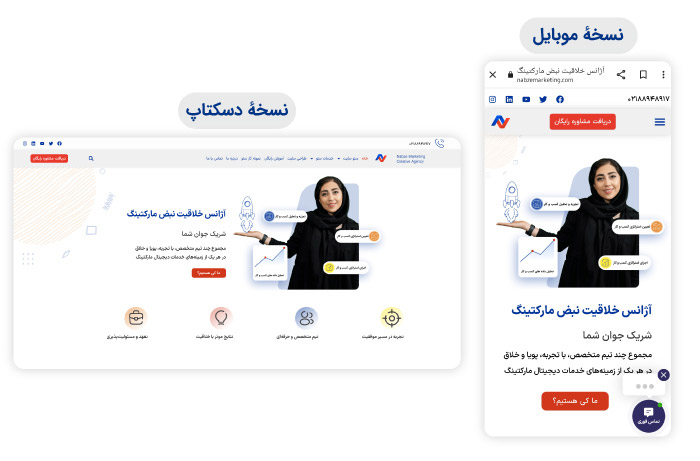
در یک سایت موبایل فرندلی، اندازهٔ فونت و آیکونهای موجود در صفحهٔ موبایل متفاوت از نسخهٔ دسکتاپ (کامپیوتر) آن است؛ همینطور تمام موارد موجود در یک صفحه باید متناسب با اندازهٔ صفحه در جای مناسب قرار بگیرند. برای اینکه بهتر متوجه مفهوم موبایل فرندلی شوید به تصاویر زیر دقت کنید.
شاید این سوال برایتان بهوجود بیاید که اگر یک سایت متناسب با موبایل طراحی نشود، چگونه به نظر میرسد. تصاویری که در ادامه مشاهده میکنید یکی از آنها متناسب با موبایل طراحی شده و دیگری همان نسخهٔ کامپیوتر را برای موبایل بارگذاری میکند.

موبایل فرندلی کردن سایت از چیزی که تصور میکنید تخصصیتر است و مثل تمام حرفهها کسی که تجربه بیشتری در این زمینه دارد، نتیجهٔ بهتری میگیرد؛ در نتیجه شاید سپردن سایتتان به یک تیم سئوی حرفهای با سالها تجربه موفق بهترین گزینهٔ روی میز باشد. اگر میخواهید بیشتر دربارهٔ خدمات سئوی این تیم حرفهای بدانید با کارشناسان شرکت نبض مارکتینگ تماس بگیرید.

شاید در کنار عبارت موبایل فرندلی، عبارت ریسپانسیو بودن یک سایت را هم شنیده باشید. در ادامه به شما میگوییم منظور از ریسپانسیو بودن یک سایت چیست.
ریسپانسیو چیست؟
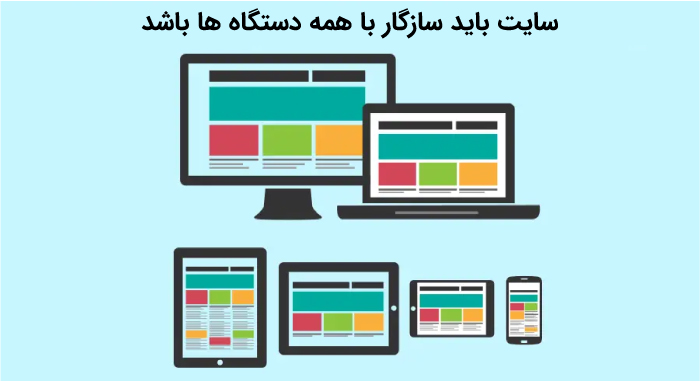
ریسپانسیو بودن به معنای حالت واکنشگرا بودن یک سایت است؛ یعنی صفحات سایت را طوری تنظیم کنیم که اگر کاربر با موبایل، تبلت، کامپیوتر و … وارد سایت شود، ابعاد صفحات سایت متناسب با آن دستگاه تغییر کند. در یک سایت ریسپانسیو کاربر با هر دستگاهی که به سایت وارد شود محتوای سایت بهم نمیریزد و با قالببندی متناسب نمایش داده میشود. جالب است بدانید گوگل به سایتهایی که از تکنولوژی ریسپانسیو در طراحی سایت استفاده میکنند لقب موبایل فرندلی داده است.
احتمالا تا الان حدودا دلیل اهمیت سازگار بودن سایت با موبایل را متوجه شدهاید؛ اما از آنجایی که این مسئله برای موتورهای جستجو بسیار مهم است، در بخش بعدی بیشتر به آن میپردازیم.
چرا موبایل فرندلی بودن سایت اهمیت دارد؟
همانطور که گفتیم تعداد کاربرانی که از طریق موبایل به گوگل وارد میشوند روزبهروز درحال افزایش است و شما برای جلب رضایت این کاربران راهی جز ریسپانسیو کردن سایت خود ندارید. رضایت کاربران زمانی جلب میشود که سایت شما با سرعت و طراحی مناسب به کاربران ارائه شود؛ یعنی کاربران بدون اینکه گیج شود با حداکثر ۳ کلیک به تمام صفحات شما دسترسی پیدا کند و صفحات سایت را با اندازهای مناسب در موبایل خود تماشا کنند.
اگر هنوز به مفید بودن سایت ریسپانسیو شک دارید، اجازه دهید به سراغ تاثیر این فاکتور بر رتبهٔ سایت شما را برویم و شما را از ضروری بودن این فاکتور مطمئن کنیم. در سال ۲۰۱۵ گوگل الگوریتم جدیدی به نام Mobile gedon را معرفی کرد. گوگل با این الگوریتم اعلام کرد که موبایل فرندلی بودن سایتها یکی از مهمترین فاکتورهای رتبهدهی به سایتها است و یکی از شرطهای حضور در صفحهٔ اول نتایج جستجوی گوگل موبایل فرندلی بودن سایت است.
طبق قوانین سئو تکنیکال اگر میخواهید سایتتان بین نتایج برتر جستجوی کلیدواژههای کسبوکارتان قرار بگیرد، باید سایت خود را ریسپانسیو طراحی کنید.
حالا که با معنای سایت موبایل فرندلی و دلیل اهمیت آن آشنا شدید در ادامه چند نکتهٔ مهم را که باید در طراحی یک سایت سازگار با موبایل رعایت کنید به شما میگوییم.
چگونه سایتتان را موبایل فرندلی کنید؟
بهطورکلی برای قرار گرفتن در صفحهٔ اول نتایج جستجو باید تمام فاکتورهای بهینهسازی سایت را رعایت کنید. یکی از این فاکتورها موبایل فرندلی بودن سایت است. باید بدانید که برای داشتن یک سایت موبایل فرندلی باید بسیاری از نکات سئو را رعایت کنید که در این مقاله فرصتی برای توضیح آنها نیست؛ به همین دلیل ما در این مقاله چند نکتهٔ کلیدی که باید برای داشتن سایتی ریسپانسیو رعایت کنید را توضیح میدهیم.
-
از طراحی ریسپانسیو استفاده کنید
شما با طرحبندی واکنشگرا میتوانید اندازهٔ صفحات وبسایتتان را متناسب با دستگاه کاربر تغییر دهد؛ یعنی صفحه با اندازههای مختلف صفحهٔ دستگاه سازگار شود و محتوای مرتبط را نمایش دهد و طراحی را در صورت لزوم تغییر دهد. یک طرحبندی واکنشگرا سرعت سایت شما را کاهش نمیدهد.
-
به جای برنامهٔ Adobe Flash از HTML5 استفاده کنید
Adobe Flash یک نرمافزار محبوب برای ساخت انیمیشن است؛ اما این ابزار از موبایل پشتیبانی نمیکند، یعنی آیتمهایی که با این ابزار ساخته میشود برای نمایش دادن در موبایل مناسب نیست. به جای این نرمافزار میتوانید از HTML5 استفاده کنید. HTML5 یک مجموعه کد است که به زبان گوگل نوشته شده است. بهعبارت دیگر نوعی استراکچر دیتا است که در کدهای سازنده صفحات سایت قرار میگیرد.
HTML5 به شما این امکان را می دهد تا بسیاری از اقدامات را بهصورت آنلاین و بدون استفاده از افزونههای مرورگر انجام دهید. HTML5 توسط موبایل پشتیبانی می شود و می توانید فیلم و موسیقی را در وبسایتتان بارگذاری کنید یا با استفاده ازآن انیمیشن بسازید.
-
در موبایل از pop ups یا پنجرههای بازشو استفاده نکنید
ممکن است پاپآپها در نسخه های دسکتاپ وب سایت ها عملکرد خوبی داشته باشند، اما در دستگاه های تلفن همراه رضایت کاربران را کاهش میدهند؛ زیرا مشاهدهٔ پاپآپها در صفحههای کوچک سختتر است. علاوهبر این فعال کردن پنجرههای بازشو را در مواقع خاص به همین آسانیها نیست! مثلا زمانی که کاربر از سایت شما خارج میشود؛ همچنین ممکن است برای کاربران سخت باشد که پنجرههای پاپآپ را از روی صفحهٔ نمایش موبایل ببندند، زیرا ممکن است X در گوشه غیر قابل دسترس قرار گرفته باشد.
-
برای موبایل فرندلی شدن سایت از اندازه و مکان دکمهها در صفحه را عوض کنید
فرض کنید دکمهای در صفحهٔ یک وبسایت که روی موبایل بارگذاری شده است خیلی کوچک یا در نقطهای اشتباه باشد، استفاده از آن دشوار است، نه؟ اکثر کاربران موبایل از انگشت خود برای ناوبری استفاده میکنند؛ بنابراین دکمه ها باید به اندازهای بزرگ باشند که کاربران بتوانند با انگشت بر روی آنها ضربه بزنند. علاوهبر این کاربران باید بتوانند هنگام جستجو در سایت شما روی تمام دکمه های موجود در صفحه با انگشت خود ضربه بزنند؛ این یعنی دکمه ها باید در پایین صفحه قرار بگیرند.
-
فونتی خوانا با اندازهای مناسب، انتخاب کنید
همانطور که میدانید صفحهٔ کامپیوتر از صفحهٔ موبایل بزرگتر است پس قاعدتا باید فونتی که برای نمایش سایت در این دستگاه استفاده میشود از فونتی که برای نمایش در موبایل استفاده میشود بزرگتر باشد. فونتی که در موبایل استفاده میکنید باید روی این دستگاه خوانا باشد. بهتر است فونتها و اندازههای مختلف را روی موبایل امتحان و بهترین آنها را انتخاب کنید.
تمام متنهای صفحات سایت را با رنگ مشکی بنویسید؛ زیرا در این صورت زمانی که رنگ پسزمینه عوض شود، توجه کاربر جلب میشود و با دقت بیشتری مطلب را مطالعه میکند؛ همینطور زمانی که رنگ متن مشکی باشد اگر نور زیادی روی صفحهٔ موبایل بفتند (مثلا نور خورشید) کاربر باز هم میتواند متن را بخواند و دچار مشکل نمیشود.
-
کلماتی که روی آنها لینک میدهید را با فاصله از دیگر کلمات جدا کنید
یادتان باشد کاربران در موبایل از انگشت خود برای کلیک روی لینکها استفاده میکنند نه از موس! در نتیجه شما باید لینکها از دیگر کلمات جدا کنید تا کلیک کردن برای آنها با انگشت راحتتر شود؛ علاوهبر این در استفاده از لینک زیادهروی نکنید؛ زیرا این کیفیت تجربهٔ کاربری از سایت شما را کاهش می دهد.
-
از کال تو اکشن ها به اندازه استفاده کنید
زمانی که صفحهٔ نمایش کوچک است، باید همه چیز را ساده نگه دارید و مواردی که حواس کاربر را از اصل مطلب پرت میکند به حداقل برسانید. به همین دلیل باید کال تو اکشنهای سایت را به اندازهای استفاده کنید که برای مخاطب آزار دهنده نباشد. به کال تو اکشنهای این صفحه در سایت نبض مارکتینگ دقت کنید.
شما با رعایت این نکات و بقیهٔ نکات سئو مانند سرعت مناسب سایت، سایتی موبایل فرندلی خواهید داشت؛ اما شاید برایتان سوال بهوجود بیاید که هماکنون سایتتان تا چه اندازه موبایل فرندلی است و چه مشکلاتی را باید رفع کنید تا سایتی موبایل فرندلی داشته باشید، برای دریافت جواب این سوال به بخش بعدی مقاله مراجعه کنید.
چگونه حالت موبایل فرندلی بودن را تست کنیم؟
بعد از رعایت نکات مربوط به موبایل فرندلی کردن سایت باید مسیری که رفتیهایم را چک کنیم؛ یعنی ببینیم که آیا سایت ما برای تمام کاربران صرف نظر از اینکه با چه دستگاهی وارد سایت ما میشوند به بهترین شکل ممکن نمایش داده میشود یا نه. در ادامه ۴ راه بررسی موبایل بودن یک سایت را به شما معرفی میکنیم.
-
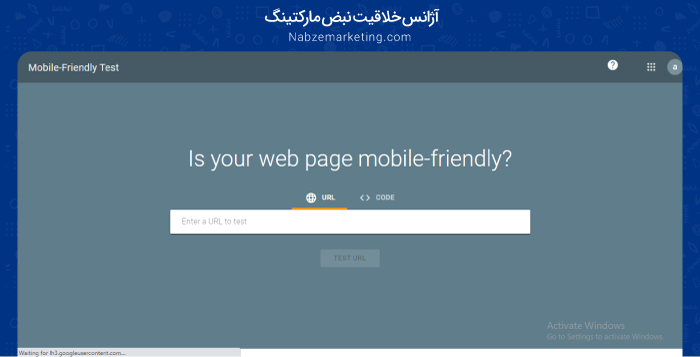
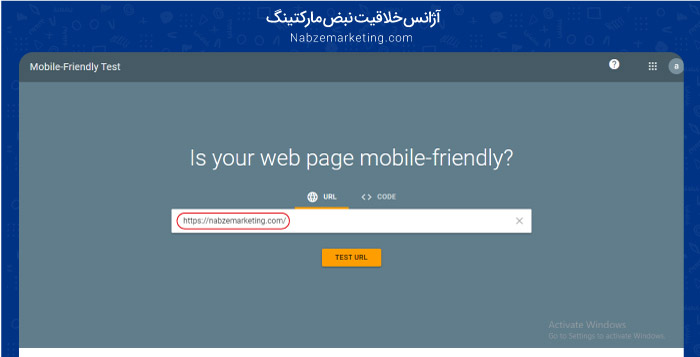
استفاده از ابزار Mobile friendly test
یکی از راههای متداول و ساده برای اینکه تشخیص دهید سایتتان موبایل فرندلی است یا نه، استفاده از ابزار Mobile friendly test است. این ابزار که توسط گوگل ارائه شده است، مهمترین فاکتورها برای موبایل فرندلی بودن یک سایت مانند طراحی ریسپانسیو و سرعت سایت را چک میکند؛ بهعبارت دیگر این ابزار سایت شما را از طبق الگوریتم رباتهای موتور جستجو بررسی کرده و نتیجه را به شما اعلام میکند. برای استفاده از این ابزار مراحل زیر را انجام دهید.
۱- وارد ابزار شوید.
۲- آدرس سایت خود را در Testing bar نوشته و روی Test URL button کلیک کنید.
بعد از انجام این مراحل، ابزار موبایل فرندلی تست سایت شما را بررسی میکند. نتیجه این بررسی را میتواند به ۳ صورت باشد.
- Page isn’t usable on mobile: سایت شما برای موبایل مناسب نیست و باید بهدنبال یافتن مشکل و برطرف کردن آن بروید.
- Page is usable: سایت شما موبایل فرندلی است.
- URL isn’t available: به دلایلی این ابزار به سایت شما دسترسی پیدا نکرده است.
-
استفاده از مرورگر
دومین راهکار برای تست کردن ریسپانسیو بودن سایت، استفاده از بخش کوچکتر کردن صفحه است؛ یعنی با کاهش سایز و ابعاد صفحه، حالت نمایش صفحه سایت در موبایل را شبیه سازی کنیم.
اگر سایت شما در حالت موبایل فرندلی باشد به صورت زیر به کاربر نمایش داده میشود.
اما اگر سایت در حالتی قرار بگیرد که علامت اسکرول افقی در پایین صفحه وجود داشته باشد، یعنی آن سایت برای موبایل بهینه سازی نشده است.
-
استفاده از ابزار Chrome Devtools
مرورگر کروم ابزاری دارد که با استفاده از آن میتوانید ریسپانسیو بودن سایت خود را تشخیص دهید. برای چک کردن وبسایت خود با استفاده از مرورگر کروم مراحل زیر را انجام دهید.
۱- مرورگر کروم را باز کنید.
۲- وارد سایت خود شوید.
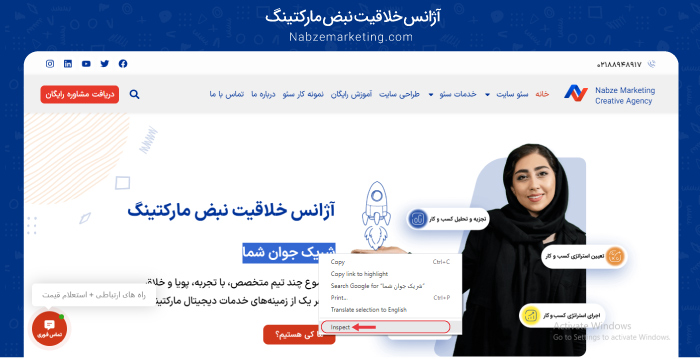
۳- بخشی از متن سایت را انتخاب و راست کلیک کنید؛ سپس گزینهٔ inspect را انتخاب کنید.
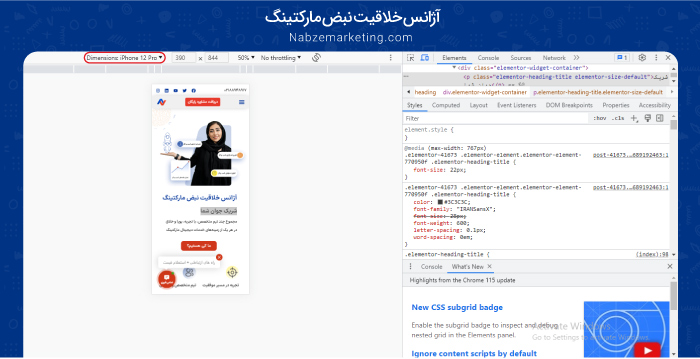
۴- بعد از انتخاب گزینهٔ inspect تصویری که در زیر مشاهده میکنید به شما نمایش داده میشود.
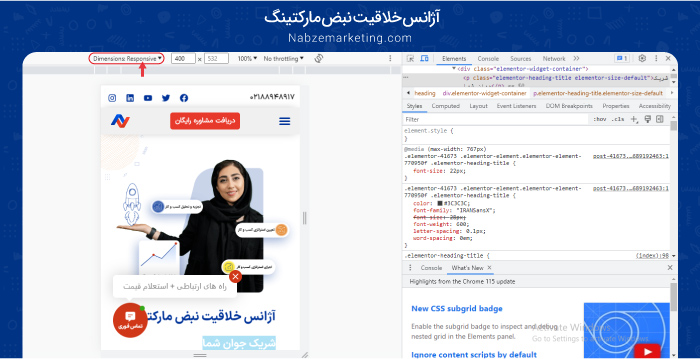
۵- روی Toggle device toolbar کلیک کنید و گزینهٔ ریسپانسیو را انتخاب کنید؛ اگر صفحهٔ سایت کوچک شد، به این معناست که سایت شما ریسپانسیو است.
۶- در مرحلهٔ بعد چک کنید سایت شما چگونه روی دستگاههای مختلف نمایش داده میشود. ما در ادامه سایت نبض مارکتینگ را در ۱ دستگاه بررسی کردیم.
۷- در تصویر زیر ظاهر سایت ما در موبایل iPhone 12 pro را مشاهده میکنید.
-
استفاده از ابزار Google PageSpeed Insights
ابزار Google PageSpeed Insights یک سایت برای بررسی سرعت سایت است؛ اما میتوان با استفاده از این ابزار تشخیص داد که آن سایت برای موبایل بهینه شده است یا نه! همینطور به شما میگوید اگر سایتتان برای موبایل بهینه شده است، بهینه سازی آن در چه حد است؛ اما از آنجا که این ابزار برای ایران تحریم شده است، باید برای استفاده از آن، VPN رایانه یا موبایل خود را روشن کنید. برای چک کردن ریسپانسیو بودن سایت خود مراحل زیر را دنبال کنید.
۱- ابزار Google PageSpeed Insights را باز کنید.
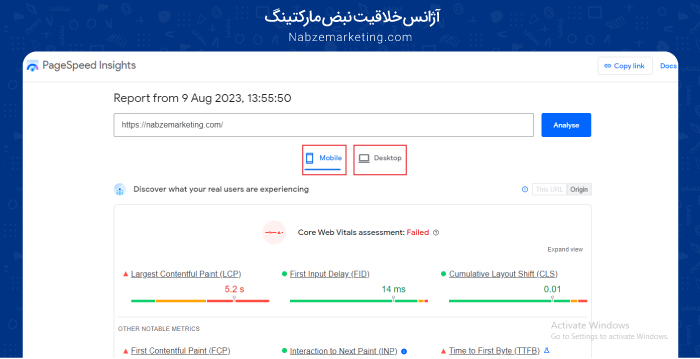
۲- آدرس سایت خود را در جایگاهی که در تصویر زیر میبینید بنویسید.
۳- همانطور که در تصویر زیر مشاهده میکنید وبسایت شما در دو قسمت موبایل و دسکتاپ بررسی میشود؛ به قسمت موبایل بروید.
۴- اگر تصویر صفحهٔ سایت شما بهصورت برش خورده ظاهر شود به این معنا است که سایت شما موبایل فرندلی نیست.
۵- نکتهٔ مثبت این نرمافزار این است که تنها موبایل فرندلی بودن یا نبودن سایت شما را چک نمیکند، حتی اگر سایت شما موبایل فرندلی هم نباشد اطلاعات خوبی از وبسایتتان به شما میدهد؛ اطلاعاتی که در بهینهسازی وبسایتتان به شما کمک خواهد کرد.
تعریف موبایل فرندلی در یک دقیقه
اگر شما صاحب یک سایت هستید و قصد دارید با استفاده از آن کسب و کار خود را گسترش دهید ، باید رضایت کاربران را جلب کنید. زیرا تنها رضایت کاربران است که گوگل را قانع میکند که سایت شما سایتی ارزشمند است و شایسه حضور در صفحهٔ نتایج جستجو است.
یکی از اقدامات واجب برای جلب رضایت کاربران موبایل فرندلی کردن سایت است؛ یعنی سایت را بهگونهای طراحی کنید که هنگام بارگذاری در صفحات کوچک موبایل هم چشمنواز و مرتب باشد. در این مقاله نکاتی را که برای موبایل فرندلی کردن سایت ضروری است را ذکر کردیم؛ همچنین ۴ روش برای بررسی موبایل فرندلی بودن سایت به شما ارائه دادیم.
آژانس خلاقیت نبض مارکتینگ
شاید برای سما هم سوال باشد
- موبایل فرندلی بودن یک سایت یعنی چه؟
موبایل فرندلی بودن یک سایت یعنی هنگامی که یک کاربر از طریق موبایل خود به آن سایت وارد شود سایت بدون هیچ مشکلی با فونت و ظاهری متناسب با اندازهٔ صفحهٔ موبایل برای کاربر نمایش پیدا کند.
- ریسپانسیو بودن یک سایت یعنی چه؟
ریسپانسیو بودن یک سایت یعنی آن سایت با تمام دستگاههایی که کاربر میتوان از طریق آنها به سایت وارد شود، سازگار باشد. مثلا موبایل، تبلت، کامپیوتر و …
- چرا موبایل فرندلی بودن سایت مهم است؟
در درجهٔ اول موبایل فرندلی بودن سایت رضایت کاربران را به ارمغان میآورد؛ علاوهبر این گوگل به سایتهایی که موبایل فرندلی و ریسپانسیو هستند، رتبهٔ بهتری میدهد.
- چگونه یک سایت را موبایل فرندلی کنیم؟
از سری نکاتی که باید به آنها توجه کنید میتوان به این موارد اشاره کرد: از طراحی ریسپانسیو استفاده کنید، از HTML5 استفاده کنید، از pop ups استفاده نکنید،به اندازه و مکان دکمههای صفحات دقت کنید، فونتی مناسب با موبایل انتخاب کنید، کلماتی که بهعنوان انکر تکست از آنها استفاده میکنید را از دیگر کلمات فاصله دهید، در استفاده از کال تو اکشن از زیادهروی نکنید.
- چگونه موبایل فرندلی بودن سایت را بررسی کنیم؟
برای این کار میتوانید از ابزارهایی مانند Google PageSpeed Insights و Mobile friendly Test استفاده کنید.