متا تگها بخشی از کد HTML هستند که به موتورهای جستجو و مرورگرها اطلاعات اضافی درباره صفحات وب ارائه میدهند. این تگها در بخش <head> کد قرار میگیرند و اگرچه برای کاربران قابل مشاهده نیستند، اما نقش حیاتی در بهینهسازی سئو و نمایش وبسایت در نتایج جستجو دارند. متا تگها به موتورهای جستجو کمک میکنند تا محتوای صفحه را بهتر درک کرده و آن را بهطور دقیقتری برای کاربران مرتبط نمایش دهند.
از تگ عنوان و توضیحات متا گرفتـه تا تگهای مربوط به روباتها هر نوع متا تگ عملکرد خاصی دارد که میتواند بر رتبهبندی سایت، نرخ کلیک و تجربه کاربری تأثیر بگذارد. در این مقاله، به بررسی کامل متا تگها و نحوه استفاده از آنها در خدمات سئو خواهیم پرداخت تا اهمیت و کاربرد هر یک را در بهبود عملکرد وبسایت روشن کنیم. متا تگ ها با تگ H متفاوت هستند.
متا تگ چیست؟
متا تگها (Meta Tags) قطعاتی از کد HTML هستند که برای ارائه اطلاعات اضافی درباره محتوای یک صفحه وب به موتورهای جستجو و سایر سرویسهای اینترنتی استفاده میشوند. این تگها در بخش <head> کد HTML صفحه قرار میگیرند و به صورت مستقیم در محتوای قابل مشاهده صفحه نمایش داده نمیشوند، بلکه فقط در کد منبع صفحه موجود هستند و توسط موتورهای جستجو پردازش میشوند.
مفهوم متا در متا تگها
واژه “متا” از کلمه “Metadata” گرفتـه شـده است که به معنای «فراداده» است. این بدان معناست که متا تگها اطلاعاتی درباره محتوای صفحه ارائه میدهند که به موتورهای جستجو کمک میکند تا به راحتی موضوع و محتوای صفحه را درک کنند و به کاربران نمایش دهند. برای مثال، این تگها میتوانند شامل توضیحات مختصری از محتوای صفحه باشند که به موتور جستجو میگوید صفحه درباره چه موضوعی است.
اهمیت متا تگها در سئو
متا تگها نقش مهمی در فرآیند سئو به خصوص سئو تکنیکال ایفا میکنند. چون به طور مستقیم بر نحوه نمایش وبسایت شما در نتایج موتورهای جستجو (SERPs) تأثیر میگذارند. این تگها به موتورهای جستجو اطلاعات بیشتری درباره محتوای صفحات وب ارائه میدهند و به کاربران کمک میکنند بهراحتی تصمیم بگیرند که آیا به محتوای شما علاقه دارند یا نه. در ادامه، به توضیح اهمیت متا تگها در سئو و نقش آنها در بهبود رتبهبندی وبسایت میپردازیم.
۱ – بهبود نمایش در نتایج جستجو (SERPs)
متا تگها تأثیر زیادی بر نحوه نمایش وبسایت شما در نتایج جستجو دارند. به عنوان مثال، تگ عنوان (Title Tag) و تگ توضیحات (Meta Description) از جمله متا تگهایی هستند که مستقیماً در نتایج جستجو نمایش داده میشوند. این تگها به عنوان اولین نمایه از محتوای صفحه شما عمل میکنند و میتوانند باعث افزایش نرخ کلیک (CTR) شوند. زمانی که کاربران توضیحات جذاب و مرتبطی را در نتایج جستجو مشاهده میکنند، احتمال کلیک بر روی لینک سایت شما افزایش مییابد.
۲ – ارتباط بهتر با موتورهای جستجو
متا تگها یکی از اصلیترین کانالهایی هستند که یک وبسایت را به رباتهای موتورهای جستجو مرتبط میکنند. این رباتها مسئول بررسی و خزیدن محتوای صفحات برای ایندکس کردن آنها هستند. متا تگها میتوانند به موتورهای جستجو بگویند که آیا یک صفحه باید ایندکس شود یا خیر و اطلاعات اضافی درباره محتوای صفحه ارائه دهند. به همین دلیل، پیکربندی درست و نوشتن صحیح متا تگها میتواند به درک بهتر محتوا توسط رباتهای موتورهای جستجو کمک کند و احتمال رتبهبندی بالاتر در نتایج جستجو را افزایش دهد.
۳ – افزایش نرخ کلیک (CTR)
یکی از دلایل اصلی استفاده از متاتگها، جذب توجه کاربران و افزایش نرخ کلیک بر روی لینکهای سایت در نتایج جستجو است. متا توضیحات باید به گونهای نوشتـه شوند که به کاربران انگیزه بدهند تا روی لینک کلیک کنند. توضیحات جذاب و دقیق میتواند به شما کمک کند تا ترافیک بیشتری به سایت خود جذب کنید.
۴ – بهبود تجربه کاربری
متاتگها به کاربران کمک میکنند تا قبل از ورود به صفحه، بدانند که محتوا درباره چیست. این امر باعث میشود کاربران با انتظارات صحیح وارد سایت شوند، که خود به بهبود تجربه کاربری منجر میشود. تجربه کاربری بهتر میتواند به کاهش نرخ پرش (Bounce Rate) و افزایش تعامل کاربران با سایت کمک کند. در نهایت همه این عوامل بر سئو سایت تأثیر مثبت میگذارند.
متا تگها بخش مهمی از استراتژی سئو هستند که نباید نادیده گرفتـه شوند. اگرچه برخی از متاتگها ممکن است به طور مستقیم بر رتبهبندی تأثیر نگذارند، اما نحوه نمایش سایت در نتایج جستجو و تجربه کاربری را ببهتر میکنند. با استفاده صحیح و بهینهسازی متاتگها، میتوانید تعامل کاربران با سایت خود را افزایش داده و در نتیجه، رتبهبندی بهتری در نتایج جستجو کسب کنید.
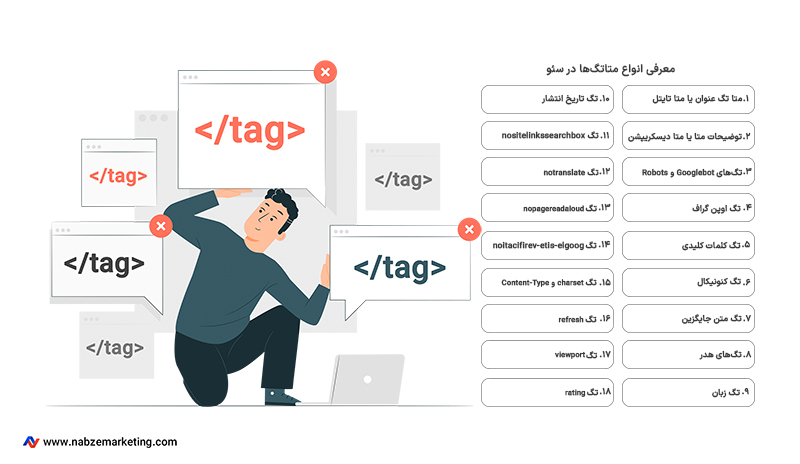
معرفی انواع متاتگها در سئو
متا تگها ابزارهای مهمی در بهینهسازی سایت برای موتورهای جستجو (SEO) هستند. هر متا تگ عملکرد خاصی دارد و به موتورهای جستجو و کاربران کمک میکند تا بهتر محتوای صفحه را درک کنند. در این قسمت به انواع متا تگها را به شما معرفی میکنیم و در مورد هرکدام از آنها توضیح میدهیم.
۱ – متا تگ عنوان یا متا تایتل (Title Tag)
تگ عنوان یکی از مهمترین متا تگها است که به موتورهای جستجو و کاربران میگوید که صفحه درباره چه موضوعی است. این تگ در نتایج جستجو (SERP) به عنوان تیتر صفحه نمایش داده میشود و در تب مرورگر به نمایش درمیآید. هر صفحه در وبسایت باید یک عنوان منحصربهفرد داشتـه باشد و بهتر است عنوانها بین ۵۰ تا ۶۰ کاراکتر باشند تا در نتایج جستجو بهطور کامل نمایش داده شوند. متا تایتل مؤثر باید حاوی کلمات کلیدی هدف باشد و در عین حال کاربران را برای کلیک کردن ترغیب کند.
<title>عنوان صفحه</title>
۲ – توضیحات متا یا متا دیسکریپشن (Meta Description Tag)
تگ توضیحات متا یک خلاصه کوتاه از محتوای صفحه است که در نتایج جستجو زیر عنوان نمایش داده میشود. این تگ به کاربران کمک میکند تا تصمیم بگیرند که آیا محتوای صفحه با نیازهایشان مرتبط است یا خیر. تگ توضیحات متا باید بین ۱۵۰ تا ۱۶۰ کاراکتر باشد و بهگونهای نوشتـه شود که کاربران را جذب کند. اگرچه موتورهای جستجو همیشه از توضیحاتی که شما مینویسید استفاده نمیکنند اما نوشتن توضیحات مرتبط و جذاب میتواند به بهبود نرخ کلیک (CTR) کمک کند.
<meta name=”description” content=”توضیحات صفحه”>
۳ – تگهای Robots و Googlebot
تگهای <meta name=”robots” …> و <meta name=”googlebot” …> برای کنترل رفتار خزیدن و ایندکس کردن موتورهای جستجو استفاده میشوند. تگ robots در همه موتورهای جستجو کار میکند، درحالیکه تگ googlebot فقط برای گوگل کاربرد دارد. این تگها میتوانند مشخص کنند که آیا صفحه باید ایندکس شود یا خیر و لینکهای آن دنبال شوند یا نه. مثلاً تگ نوایندکس و نوفالو (noindex, nofollow) مانع از ایندکس شدن یک صفحه و دنبال کردن لینکهای آن میشوند.
<meta name=”robots” content=”noindex, nofollow”>
<meta name=”googlebot” content=”index, follow”>
۴ – تگ اوپن گراف (Open Graph Tag)
تگهای اوپن گراف برای اشتراکگذاری محتوا در شبکههای اجتماعی مانند فیسبوک استفاده میشوند. این متا تگها مشخص میکنند که هنگام اشتراکگذاری یک لینک از سایت، چه اطلاعاتی نمایش داده شود؛ مانند عنوان، توضیحات، نوع محتوا و تصویر.
<meta property=”og:title” content=”عنوان اوپن گراف”>
<meta property=”og:description” content=”توضیحات اوپن گراف”>
<meta property=”og:image” content=”آدرس تصویر”>
<meta property=”og:url” content=”آدرس صفحه”>
۵ – تگ کلمات کلیدی (Meta Keyword Tag)
تگ کلمات کلیدی در گذشتـه برای تعریف کلمات کلیدی مهم صفحه به موتورهای جستجو استفاده میشد. امروزه اکثر موتورهای جستجوی اصلی این متاتگ را نادیده میگیرند و استفاده از آن میتواند حتی منجر به جریمه شود. بنابراین، این تگ در حال حاضر چندان توصیه نمیشود.
<meta name=”keywords” content=”کلمات کلیدی”>
۶ – تگ کنونیکال (Canonical Tag)
تگ کنونیکال برای جلوگیری از مشکلات محتوای تکراری استفاده میشود. این تگ به موتورهای جستجو میگوید که نسخه اصلی یک صفحه کدام است و از رقابت داخلی صفحات برای رتبهبندی جلوگیری میکند.
<link rel=”canonical” href=”آدرس اصلی صفحه”>
۷ – تگ متن جایگزین (Alt Text Tag)
تگ متن جایگزین برای تصاویر استفاده میشود و به موتورهای جستجو کمک میکند تا محتوای تصاویر را درک کنند. این تگ همچنین برای بهبود دسترسی وبسایتها برای کاربران با مشکلات بینایی اهمیت دارد.
<img src=”آدرس تصویر” alt=”توضیح تصویر”>
۸ – تگهای هدر (Header Tags)
تگهای هدر (مانند H1 تا H6) برای ساختاردهی محتوا و سازماندهی مطالب استفاده میشوند. این متاتگها به کاربران و موتورهای جستجو کمک میکنند تا راحتتر اطلاعات موجود در صفحه را پیدا کنند و درک کنند.
<h1>عنوان اصلی</h1>
<h2>عنوان فرعی</h2>
۹ – تگ زبان (Language Tag)
تگ زبان به موتورهای جستجو میگوید که محتوا به چه زبانی نوشتـه شـده است و کدام کشور هدف اصلی آن است. این تگ میتواند به بهبود نتایج جستجو براساس زبان و مکان کمک کند.
<meta http-equiv=”Content-Language” content=”fa”>
۱۰ – تگ تاریخ انتشار (Publication Date Tag)
تاریخ انتشار برای کمک به کاربران در درک تازگی و ارتباط محتوا استفاده میشود و میتواند در بلاگها و مقالات کاربرد داشتـه باشد.
۱۱ – تگ nositelinkssearchbox
این تگ به گوگل میگوید که نوار جستجوی سایت در نتایج جستجو نمایش داده نشود. این نوار معمولاً هنگامی نمایش داده میشود که کاربران بهدنبال یک سایت خاص باشند.
<meta name=”google” content=”nositelinkssearchbox”>
۱۲ – تگ notranslate
تگ notranslate به گوگل میگوید که صفحه نباید برای کاربران به زبان دیگری ترجمه شود. این تگ زمانی مفید است که نخواهید محتوای سایت شما به زبانی غیر از زبان اصلی آن نمایش داده شود.
<meta name=”googlebot” content=”notranslate”>
۱۳ – تگ nopagereadaloud
این تگ از خدمات تبدیل متن به گفتار (Text-to-Speech) گوگل جلوگیری میکند. اگر نمیخواهید محتوای سایت شما به صورت صوتی برای کاربران خوانده شود، میتوانید از این تگ استفاده کنید.
<meta name=”google” content=”nopagereadaloud”>
۱۴ – تگ google-site-verification
این تگ برای تأیید مالکیت سایت در گوگل سرچ کنسول (Google Search Console) استفاده میشود. این تگ به گوگل کمک میکند تا تأیید کند که شما مالک وبسایت مورد نظر هستید.
<meta name=”google-site-verification” content=”کد تأیید گوگل”>
۱۵ – تگ Content-Type و charset
تگ Content-Type نوع محتوا و charset مجموعه کاراکترهای صفحه را تعیین میکند. این تگها کمک میکنند که مرورگرها و موتورهای جستجو بدانند محتوای صفحه به چه فرمتی است و چگونه باید آن را نمایش دهند.
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<meta charset=”UTF-8″>
۱۶ – تگ refresh
تگ refresh برای هدایت کاربران به یک URL جدید پس از یک بازه زمانی مشخص استفاده میشود. این روش بهعنوان یک راه ساده برای ریدایرکت شناختـه میشود، اما ممکن است توسط همه مرورگرها پشتیبانی نشود و کاربران را گیج کند. بهتر است از ریدایرکت سمت سرور (مانند ۳۰۱) استفاده کنید تا به این مشکل برنخورید.
<meta http-equiv=”refresh” content=”5;url=https://example.com”>
۱۷ – تگ viewport
تگ viewport به مرورگرها میگوید که صفحه چگونه در دستگاههای موبایل اجرا شود. وجود این تگ به گوگل نشان میدهد که صفحه برای نمایش در دستگاههای موبایل بهینهسازی شـده است.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
۱۸ – تگ rating
تگ rating برای برچسبگذاری محتوای بزرگسالان استفاده میشود تا به موتورهای جستجو بگوید که این محتوا باید از نتایج SafeSearch فیلتر شود.
<meta name=”rating” content=”adult”>
متا تگهای منقضی شـده در سئو کدامند؟
در حوزه سئو، با پیشرفت الگوریتمهای موتورهای جستجو برخی از متاتگها که زمانی نقش مهمی در بهینهسازی صفحات وب داشتند، اهمیت و کاربرد خود را از دست دادهاند یا کاملاً منقضی شـدهاند. شناخت این متا تگهای منقضی شـده میتواند به شما کمک کند تا از بهکارگیری آنها در صفحات وب خود پرهیز کرده و تمرکز بیشتری بر متا تگهای مؤثر و بهروز داشتـه باشید. در ادامه به معرفی برخی از متا تگهای منقضی شـده در سئو میپردازیم:
۱ – متا تگ ریسپانسیو (Meta Responsive Tag)
در گذشتـه، برخی وبمسترها از متا تگهای خاصی برای تنظیم نحوه نمایش صفحات در دستگاههای مختلف استفاده میکردند. با این حال، با پیشرفت فناوری و استانداردهای جدید طراحی وب، استفاده از این تگها منقضی شـده و جای خود را به تگهای مدرنتر مانند تگ viewport دادهاند که کنترل بهتری بر بارگذاری صفحات در دستگاههای مختلف ارائه میدهند.
۲ – متا تگ مرورگر (Meta Browser Tag)
این نوع متا تگها برای کنترل نحوه رفتار مرورگرها نسبت به صفحه وب استفاده میشدند. به عنوان مثال، تگهای مربوط به نسخهای خاص از اینترنت اکسپلورر. با گذشت زمان و بهبود استانداردهای وب، این تگها دیگر نیازی ندارند و استفاده از آنها به جای استانداردهای جدید CSS و جاوا اسکریپت منسوخ شـدهاند.
۳ – متاتگ دستهبندی (Meta Category Tag)
در برخی CMSها و پلتفرمهای مدیریت محتوا، متاتگهایی برای تعیین دستـهبندی صفحه یا پست استفاده میشد. اما امروزه موتورهای جستجو از ساختار سلسلهمراتبی وبسایت و دادههای ساختاریافتـه (Structured Data) برای درک بهتر محتوای صفحات استفاده میکنند و نیازی به این نوع متا تگها نیست.
۴ – متا تگ author برای گوگل (Meta Author Tag)
اگرچه متا تگ author هنوز میتواند برای نمایش اطلاعات نویسنده در برخی موارد مفید باشد، اما گوگل از آن به عنوان یک عامل رتبهبندی استفاده نمیکند. به جای آن، تمرکز بر روی محتوای با کیفیت و دادههای ساختاریافتـه برای نمایش اطلاعات نویسنده توصیه میشود.
<meta name=”author” content=”نام نویسنده”>
آنچه در این مقاله گفتیم
متا تگها ابزارهای کلیدی در سئو و بهبود رتبهبندی وبسایتها هستند. این متاتگها به موتورهای جستجو کمک میکنند تا محتوای صفحه را بهتر درک کنند و آن را به شکل مناسبی به کاربران نمایش دهند. استفاده استراتژیک از متاتگهای مختلف مانند تگ عنوان، توضیحات متا، روباتها و اوپن گراف میتواند به افزایش نرخ کلیک، بهبود تجربه کاربری و در نهایت رشد ترافیک وبسایت منجر شود. همانطور که «رند فیشکین»، بنیانگذار Moz و یکی از متخصصین برجستـه سئو، به خوبی اهمیت متا تگها را توضیح داده و میگوید: «متا تگها مانند کارتهای ویزیت دیجیتال صفحات شما هستند که به موتورهای جستجو کمک میکنند تا بهسرعت متوجه شوند که صفحه شما درباره چیست و آیا ارزش نمایش به کاربر را دارد.»
این نقلقول نشان میدهد که متا تگها تنها خطوطی از کد نیستند، بلکه ابزارهای مهمی هستند که به درک بهتر موتورهای جستجو و کاربران از محتوای شما کمک میکنند. بنابراین بهینهسازی و استفاده صحیح از متا تگها نباید در هیچ استراتژی سئو نادیده گرفتـه شود.
نوشتـه شده در تیم تحریریه نبض مارکتینگ
شاید برای شما هم سوال باشد
۱ – متا تگ چیست و چه کاربردی دارد؟
متا تگ برچسبی در کد HTML است که اطلاعاتی درباره یک صفحه وب به موتورهای جستجو و مرورگرها میدهد. این اطلاعات شامل عنوان صفحه، توصیف کوتاه، کلمات کلیدی و موارد دیگر است. متا تگها به موتورهای جستجو کمک میکنند تا محتوای صفحه را بهتر درک کنند و آن را در نتایج جستجو به کاربران مرتبط نمایش دهند.
۲ – مهمترین متا تگها کدامند؟
مهمترین متا تگها عبارتند از:
Title Tag: عنوانی که در بالای صفحه مرورگر نمایش داده میشود و یکی از مهمترین عوامل رتبهبندی در موتورهای جستجو است.
Meta Description: توصیف کوتاهی از محتوای صفحه که در نتایج جستجو نمایش داده میشود و میتواند بر روی نرخ کلیک (CTR) تأثیرگذار باشد.
Meta Keywords: کلمات کلیدی مرتبط با محتوای صفحه که اهمیت آنها در سئو کاهش یافتـه است.
۳ – متا تگ description چیست؟
متا تگ description یک برچسب HTML است که خلاصهای کوتاه و جذاب از محتوای یک صفحه وب را ارائه میدهد. این خلاصه در نتایج جستجوی موتورهای جستجو نمایش داده میشود و به کاربران کمک میکند تا بفهمند که آیا این صفحه به سوال یا نیاز آنها پاسخ میدهد یا خیر.
به عبارت سادهتر، متا تگ description همان توضیح کوتاهی است که در زیر عنوان یک صفحه در نتایج جستجو میبینید.