پست کاروسل یکی از ابزارهای موثر در طراحی وبسایتها و شبکههای اجتماعی است که به شما امکان میدهد چندین تصویر یا ویدیو را بهصورت متوالی به نمایش بگذارید. این نوع پستها به بهبود تجربه کاربری کمک کرده و مخاطبان را بیشتر به تعامل با سایت یا صفحه شما تشویق میکنند. نکته کلیدی در موفقیت یک کاروسل، طراحی جذاب و بهینه آن است که هم از نظر بصری جذاب باشد و هم محتوای مختصر و مفید ارائه دهد. با این حال، فقط طراحی خوب کافی نیست. استفاده از خدمات سئو در کنار کاروسل میتواند به افزایش بازدید وبسایت و بهبود رتبه آن در نتایج موتورهای جستجو کمک کرده و تاثیرگذاری بیشتری ایجاد کند.
کروسل چیست؟
کروسل (Carousel) یکی از فرمتهای نمایش محتوا است که بهطور ویژه در سایتها و شبکههای اجتماعی برای نمایش چندین تصویر یا ویدئو بهصورت پشت سر هم استفاده میشود. در این ساختار، کاربران میتوانند با حرکت به چپ و راست (یا بالا و پایین، بستـه به طراحی) محتوای مختلف را مرور کنند. این ویژگی معمولاً برای ارائه اطلاعات بصری یا معرفی چندین محصول در یک فضای محدود استفاده میشود.
در حوزه سئو و طراحی سایت، کروسلها به دلیل قابلیت نمایش چندین محتوا در یک ناحیه، به بهبود تجربه کاربری کمک میکنند. بهخصوص در صفحات اصلی یا صفحات محصول، استفاده از کروسلها به شما امکان میدهد محتوای زیادی را بدون ایجاد شلوغی و به صورت اسلایدهای کشویی در صفحه نمایش دهید. علاوه بر این، کاروسلها در تبلیغات آنلاین نیز بسیار محبوب هستند و در شبکههای اجتماعی مانند اینستاگرام و فیسبوک به عنوان یک روش جذاب برای نمایش چندین تصویر یا ویدئو به کاربران استفاده میشوند.
از نظر تأثیرات سئو، کروسلها میتوانند نرخ کلیک (CTR) را افزایش دهند و محتوای بیشتری را به کاربر ارائه دهند، اما باید به بهینهسازی درست آنها توجه کرد تا بر سرعت بارگذاری صفحه تأثیر منفی نگذارند.
مهمترین نکات استفاده از کروسل در وبسایت
استفاده از کروسل در وبسایتها میتواند تجربه کاربری را بهبود بخشد و به جلب توجه بازدیدکنندگان کمک کند، اما برای بهرهبرداری کامل از این ابزار، باید به چند نکته کلیدی توجه داشتـه باشید:
۱ – محتوای باکیفیت و مرتبط
هر اسلاید در کروسل باید محتوای ارزشمند و مرتبطی را ارائه دهد. از تصاویر باکیفیت و توضیحات کوتاه و گویا استفاده کنید تا مخاطبان به سرعت بتوانند اطلاعات را دریافت کنند. اگر محتوای کاروسل جذاب نباشد، احتمال اینکه کاربران به سرعت از آن عبور کنند وجود دارد.
۲ – سرعت بارگذاری
یکی از نکات بسیار مهم در استفاده از کروسل، بهینهسازی آن برای سرعت بارگذاری است. اگر تصاویر یا ویدیوهای استفاده شـده در کروسل حجیم باشند، ممکن است سرعت بارگذاری سایت کاهش یابد که میتواند بر رتبهبندی سایت در موتورهای جستجو و تجربه کاربری تأثیر منفی بگذارد. استفاده از تصاویر فشرده شـده و بهینهسازی فایلها ضروری است.
۳ – تعداد مناسب اسلایدها
در انتخاب تعداد اسلایدها باید به اعتدال توجه کنید. کروسلهای بسیار طولانی ممکن است کاربر را خسته کنند و از طرف دیگر، تعداد بسیار کم اسلایدها ممکن است فرصت نمایش محتوای متنوع را محدود کند. معمولاً بین ۳ تا ۵ اسلاید، بهترین تعداد برای ارائه محتوای مرتبط و جذاب است.
۴ – کنترل کاربر
به کاربران اجازه دهید که خودشان اسلایدها را جابجا کنند. اگر Carousel به صورت خودکار و با سرعت بالا تغییر کند، ممکن است کاربران محتوای مهم را از دست بدهند. اضافه کردن دکمههای ناوبری (چپ و راست) و نقاط راهنما به کاربران کمک میکند تا کنترل بهتری بر روی مرور اسلایدها داشتـه باشند.
۵ – تمرکز بر پیام اصلی
هر اسلاید باید بهشکلی طراحی شود که پیام اصلی را به وضوح منتقل کند. از شلوغ کردن بیش از حد اسلایدها خودداری کنید و سعی کنید پیام یا پیشنهاد اصلی را در اولویت قرار دهید. توجه داشته باشید که کروسلها معمولاً برای نمایش کوتاه طراحی میشوند، بنابراین پیام باید ساده و مختصر باشد.
۶ – تأثیر کروسل بر سئو
کروسلها میتوانند به بهبود تجربه کاربری کمک کنند، اما باید توجه داشتـه باشید که همه محتوای کروسل به راحتی توسط موتورهای جستجو قابل دسترسی نیست. از استفاده از تگهای مناسب (مانند تگ alt برای تصاویر) و نوشتن توضیحات مرتبط برای محتوای Carousel مطمئن شوید تا تأثیر مثبتی بر سئو داشتـه باشد.
۷ – تحلیل و بررسی عملکرد
برای اطمینان از اثربخشی کروسل، از ابزارهای تحلیلی مانند گوگل آنالیتیکس استفاده کنید. این ابزارها به شما کمک میکنند تا رفتار کاربران هنگام مشاهده Carousel را تحلیل کرده و در صورت نیاز به بهینهسازی آن اقدام کنید.
۸ – کروسل باید به صورت ریسپانسیو طراحی شود
یکی از مهمترین نکات در طراحی کروسل، ریسپانسیو بودن آن است. به این معنی که کروسل باید بهدرستی در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ نمایش داده شود. ریسپانسیو بودن تضمین میکند که کاربران در هر دستگاهی بتوانند بهراحتی از Carousel استفاده کنند و تجربه کاربری خوبی داشتـه باشند.
۹ – اطلاعات در کروسل باید مختصر و مفید باشد
یکی از اشتباهات رایج در استفاده از کروسل، ارائه اطلاعات بیش از حد در هر اسلاید است. کروسلها باید بهگونهای طراحی شوند که هر اسلاید شامل اطلاعات کوتاه، شفاف و مهم باشد. این به کاربر کمک میکند تا در زمان کوتاهی، پیام اصلی را دریافت کرده و به سایر اسلایدها نیز توجه کند.
۱۰ – زمانبندی مناسب برای تغییر اسلایدها
سرعت تغییر اسلایدها در Carousel باید بهگونهای تنظیم شود که کاربران فرصت کافی برای مطالعه محتوای هر اسلاید داشتـه باشند. زمانبندی بسیار سریع ممکن است منجر به از دست دادن اطلاعات شود و زمانبندی خیلی کند نیز میتواند حوصله کاربران را سر ببرد. بهطور معمول، زمان تغییر هر اسلاید باید بین ۵ تا ۸ ثانیه باشد، اما امکان کنترل دستی نیز باید برای کاربران فراهم شود.
۱۱ – حذف حالت خودکار (Autoplay)
یکی از مشکلات رایج در کروسلهای وبسایت، استفاده از حالت خودکار برای جابجایی بین اسلایدها است. این کار میتواند باعث شود که کاربران بدون داشتن زمان کافی برای مطالعه هر اسلاید، از یک اسلاید به اسلاید بعدی منتقل شوند. این امر میتواند تجربه کاربری را تضعیف کند و کاربران را گیج کند. به همین دلیل، پیشنهاد میشود از حالت خودکار استفاده نکنید و به کاربران اجازه دهید خودشان با استفاده از ناوبریهای موجود بین اسلایدها جابجا شوند. این کار همچنین باعث کاهش زمان بارگذاری صفحه و بهبود عملکرد سایت خواهد شد.
۱۲ – ناوبری آسان و کاربرپسند
برای ایجاد تجربه کاربری بهتر، باید ناوبری Carousel را به گونهای طراحی کنید که کاربران به راحتی بتوانند اسلایدها را مرور کنند. دو نوع ناوبری محبوب برای کروسلها وجود دارد:
- پیکانهای چپ و راست
این پیکانها به کاربران امکان میدهند تا با کلیک روی آنها، بین اسلایدها جابجا شوند. این نوع ناوبری به سادگی و بدون نیاز به توضیح خاصی توسط کاربران قابل درک است.
- نقاط ناوبری (Dots)
این سیستم ناوبری با استفاده از دایرههای کوچک که نشاندهنده اسلایدهای مختلف هستند، به کاربران اجازه میدهد با کلیک روی آنها به اسلایدهای مختلف جابجا شوند. این نقاط معمولاً ساده و مینیمالیستی طراحی میشوند تا هم زیبا و هم کارآمد باشند.
نبایدها در طراحی کروسل
کروسلها میتوانند یک روش مفید برای نمایش محتوای متنوع در وبسایتها باشند، اما اگر بهدرستی طراحی و استفاده نشوند، ممکن است تأثیر منفی بر تجربه کاربری و سئو داشتـه باشند. در ادامه به چند مورد از نبایدها در طراحی کاروسل اشاره میکنیم:
۱ – ارائه اطلاعات بیش از حد در زمان کوتاه
یکی از اشتباهات رایج در طراحی کروسل، تلاش برای نمایش حجم زیادی از اطلاعات در مدت زمان کوتاه است. وقتی متن یا تصاویر زیادی در یک اسلاید قرار میگیرد یا اسلایدها بهسرعت جابجا میشوند، کاربران نمیتوانند بهدرستی محتوا را درک کنند و اطلاعات مهم از دست میرود. کاروسلها باید شامل محتوای مختصر و مفید باشند تا کاربر بتواند بهراحتی آنها را دنبال کند.
۲ – طراحی نامناسب و شبیه به تبلیغات
کروسلها اگر بهدرستی طراحی نشوند و با طراحی کلی وبسایت همخوانی نداشتـه باشند، ممکن است به عنوان تبلیغات در نظر گرفتـه شوند. این موضوع باعث میشود کاربران بهطور ناخودآگاه کروسل را نادیده بگیرند، پدیدهای که به آن «کوری بنری» (banner blindness) میگویند. بنابراین، طراحی Carousel باید بهگونهای باشد که توجه کاربران را جلب کند و محتوای آن بهوضوح قابل تشخیص باشد.
۳ – مشکلات سئو
یکی از اشتباهات سئو در طراحی کروسلها، استفاده از چندین تگ H1 برای اسلایدهای مختلف است. این کار میتواند باعث سردرگمی موتورهای جستجو شود و بر رتبهبندی صفحه تأثیر منفی بگذارد. هر صفحه وب باید تنها یک تگ H1 داشتـه باشد تا ساختار وبسایت واضح و منطقی باشد.
۴ – عدم بهینهسازی برای موبایل
یکی دیگر از اشتباهات رایج در طراحی کاروسل، عدم توجه به ریسپانسیو بودن آن است. کروسلها باید برای نمایش در دستگاههای موبایل بهینهسازی شوند. این به معنای استفاده از اسلایدهای قابل جابجایی با حرکت دست (Swipe) و اطمینان از خوانا بودن متنها بر روی صفحههای کوچک است.
۵ – استفاده از اسلایدهای زیاد
قرار دادن تعداد زیادی اسلاید در Carousel باعث کاهش تمرکز کاربر و از دست رفتن توجه او میشود. بهتر است تعداد اسلایدها را به کمتر از ۵ محدود کنید و کنترلهای ناوبری (مانند دکمههای قبلی و بعدی) را برای کاربر فراهم کنید تا بتواند بهصورت دستی اسلایدها را جابجا کند.
۶ – عدم وجود پیام اصلی مشخص
اگر کروسل در بالای صفحه اصلی وبسایت قرار گیرد و شامل پیامهای پراکنده و غیرمتمرکز باشد، میتواند باعث سردرگمی کاربران شود. بهخصوص در بخشهای ابتدایی صفحه، باید یک پیام واضح و مشخص وجود داشتـه باشد که کاربران بهسرعت متوجه شوند هدف وبسایت چیست.
۷ – استفاده از کروسل بهدلیل نیاز کسبوکار، نه نیاز کاربر
برخی اوقات، کروسلها فقط برای برآورده کردن نیازهای داخلی شرکتها طراحی میشوند، نه برای رفع نیاز کاربران. اگر کسی نمیتواند توضیح دهد که چگونه یک کروسل به بهبود تجربه کاربر کمک میکند، احتمالاً این ابزار مناسب نیست و بهتر است از روشهای دیگر برای نمایش محتوا استفاده شود.
۸ – تبدیل کروسل به محلی برای نمایش محتوای اضافی
کروسلها نباید به مکانی برای قرار دادن محتوای اضافی یا غیرضروری تبدیل شوند. محتوای کروسل باید هدفمند و برای رفع نیازهای کاربر طراحی شود. قرار دادن محتوای زیاد و بدون برنامهریزی در Carousel باعث کاهش کلیکها و بیتوجهی کاربران به آن میشود.
با اجتناب از این اشتباهات، میتوانید از کاروسلها بهصورت مؤثرتری در وبسایت خود استفاده کنید و تجربه بهتری را برای کاربران فراهم کنید.
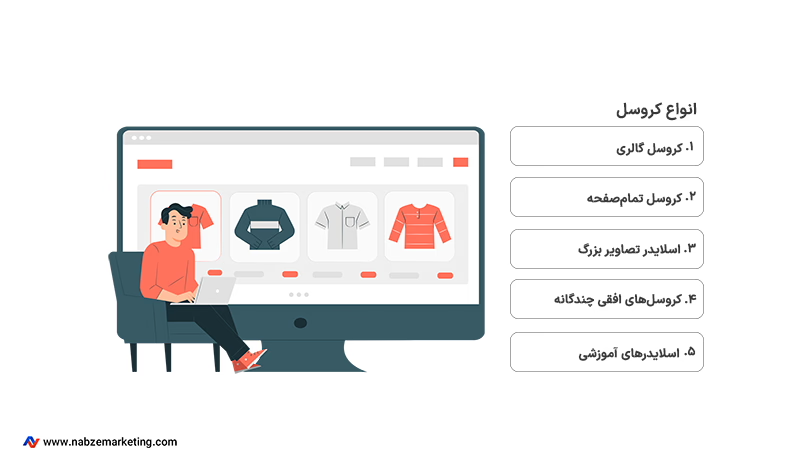
انواع کروسل
کروسلها در طراحی وبسایتها انواع مختلفی دارند که هر کدام با توجه به نیازها و اهداف کسبوکار، میتوانند تجربه کاربری را بهبود ببخشند و محتوای جذابی ارائه دهند. در ادامه به معرفی چند نوع محبوب Carousel در وبسایتها میپردازیم:
۱ – کروسل گالری (Gallery Carousel)
این نوع کروسل برای نمایش گالری تصاویر یا ویدیوهای متعدد به کار میرود. کاربران میتوانند با کشیدن (Swipe) بین تصاویر یا ویدیوها جابجا شوند. در این نوع کروسلها، ویدیوها معمولاً به صورت خودکار پخش میشوند و تصاویر نیز به طور دورهای تغییر میکنند. این نوع کروسل به دلیل طراحی مینیمالیستی و جذاب، بسیار محبوب است.
مثال: برخی از وبسایتها از کاروسل گالری برای نمایش پروژهها و محصولات جدید استفاده میکنند. این نوع طراحی بهخصوص برای جذب کاربران و معرفی پروژههای جدید بسیار مؤثر است.
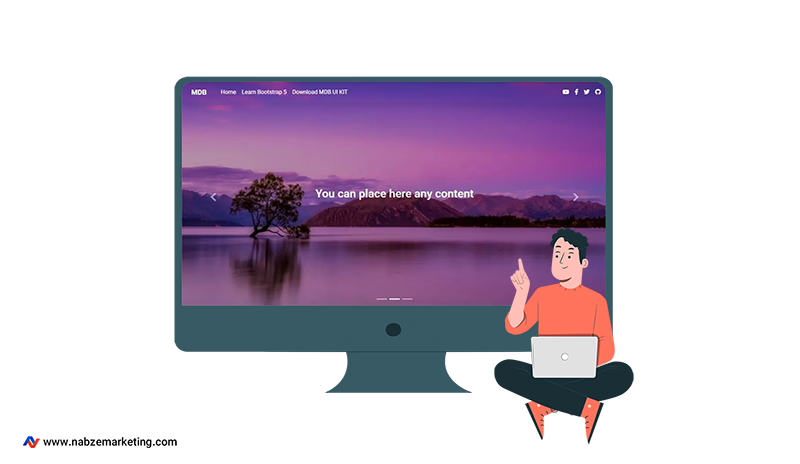
۲ – کروسل تمامصفحه (Full-screen Carousel)
این نوع کروسل، کل صفحه را پوشش میدهد و محتوای هر بخش را به صورت تمامصفحه نمایش میدهد. هر بخش میتواند شامل تصاویر یا ویدیوهایی باشد که به شکلی نرم و روان به نمایش درمیآیند. این نوع کاروسلها به دلیل تعامل بالا و تجربه کاربری منحصر به فرد، برای وبسایتهای تجاری و بازاریابی بسیار مؤثر هستند.
مثال: وبسایت Dreamworks از کروسل تمامصفحه برای نمایش فیلمهای جدید و آتی خود استفاده میکند. این نوع طراحی، تجربهای بینظیر برای کاربران ایجاد میکند و به طور همزمان اطلاعات متعددی را نمایش میدهد.
۳ – اسلایدر تصاویر بزرگ (Hero Image Slider)
این نوع طراحی برای سایتهای تجارت الکترونیک بسیار مفید است. در این کروسل، تصاویر بزرگ و باکیفیت از محصولات یا خدمات اصلی نمایش داده میشوند. متنهای ساده و مختصر و کلیدهای فراخوان (CTA) نیز به کاربر کمک میکنند تا به راحتی اطلاعات بیشتری در مورد محصولات کسب کند.
مثال: وبسایت مرسدس بنز (mercedes benz) از این نوع Carousel برای نمایش خودروهای خود استفاده میکند. طراحی ساده و مدرن این نوع اسلایدر به کاربران کمک میکند تا به راحتی محصولات را مشاهده کرده و اطلاعات لازم را دریافت کنند.
۴ – کروسلهای افقی چندگانه (Multiple Horizontal Carousels)
این نوع Carousel به کاربران اجازه میدهد تا بهسرعت و بهراحتی به محتوای مختلف دسترسی پیدا کنند. از دیدگاه طراحی، این نوع کروسلها به طراحان اجازه میدهد که اطلاعات بیشتری را در یک صفحه نمایش دهند و در نتیجه نرخ تعامل کاربران افزایش یابد.
مثال: نتفلیکس (Netflix) با استفاده از کاروسلهای افقی چندگانه به کاربران این امکان را میدهد که فیلمها و سریالهای پیشنهادی را به سرعت مشاهده کنند، بدون اینکه نیاز به جابجایی بین صفحات باشد.
۵ – اسلایدرهای آموزشی (Tutorial Sliders)
این نوع کروسل برای ارائه آموزشها و راهنماهای مرحلهبهمرحله به کاربران استفاده میشود. معمولاً محتوای این نوع کروسلها به شکلی ساده و جذاب سازماندهی شـده تا کاربران را به تعامل بیشتر و کلیک بر روی اسلایدهای بعدی ترغیب کند.
مثال: وبسایت Tea Round از اسلایدر آموزشی برای معرفی اپلیکیشن خود استفاده میکند. این نوع Carousel با طراحی جذاب و یادداشتهای دستی به کاربران کمک میکند تا ارزش و کاربرد محصول را بهتر درک کنند.
کروسلها با توجه به نوع محتوای ارائهشـده و هدف وبسایت، میتوانند به شکلهای مختلفی طراحی شوند. هر کدام از انواع کاروسلها میتواند به بهبود تجربه کاربری، افزایش نرخ تعامل و ارائه محتوای جذاب کمک کند. برای انتخاب بهترین نوع کروسل، باید به نیازهای کاربران و اهداف کسبوکار توجه ویژهای داشتـه باشید.
آنچه در این مقاله گفتیم
پستهای کاروسل با طراحی صحیح میتوانند به بهبود تجربه کاربری و جذب مخاطبان بیشتر کمک کنند. موفقیت در استفاده از این ابزار به انتخاب محتوا و چیدمان بصری جذاب و همچنین ارائه اطلاعات بهصورت مختصر و مفید بستگی دارد. به قول استیو جابز، «طراحی تنها ظاهر و حس نیست، طراحی نحوه عملکرد است.» طراحی کاروسلهای کاربردی و زیبا میتواند تجربه کاربری را ارتقا داده و کاربران را به تعامل بیشتر ترغیب کند.
نوشتـه شـده در تیم تحریریه نبض مارکتینگ
شاید برای شما هم سوال باشد
۱ – پست کاروسل چیست؟
پست کاروسل نوعی محتواست که شامل چندین تصویر یا ویدئو بهصورت متوالی است و کاربران میتوانند با حرکت به سمت چپ یا راست، محتوای مختلف را در یک پست مشاهده کنند. این نوع پست در شبکههای اجتماعی برای افزایش تعامل و نمایش جزئیات بیشتر به کار میرود.
۲ – بنر کاروسل چیست؟
بنر کاروسل یک بخش چرخشی از محتوای تصویری یا تبلیغاتی است که به صورت خودکار یا دستی بر روی صفحه وب یا اپلیکیشن نمایش داده میشود. این بنرها به کاربران اجازه میدهند تا محتوای چندگانه را در یک فضای محدود مشاهده کنند.
۳ – کاروسل در اینستاگرام چیست؟
کاروسل در اینستاگرام نوعی پست است که شامل چندین تصویر یا ویدئو است که کاربران با کشیدن انگشت خود به چپ و راست میتوانند محتوای آن را مرور کنند. این نوع پستها برای نمایش داستانهای طولانیتر یا مجموعهای از محصولات بسیار مفید هستند.
۴ – معنی لغوی کاروسل چیست؟
کاروسل بهمعنی چرخ فلک یا گردونه است و در دنیای دیجیتال به نمایش محتوای چرخشی اشاره دارد، بهگونهای که کاربران میتوانند با حرکت بین محتوای مختلف آن را مشاهده کنند.
















2 پاسخ
ممنون از مقاله مفیدتون. خیلی دقیق توضیح دادین
جلب رضایت شما هدف اصلی ماست.