[ASRating]
فهرست مطالب
مقدمه
در این مقاله قصد داریم ساخت نقشه سایت وردپرسی را به شما آموزش دهیم. همچنین برای شما توضیح خواهیم داده که ساخت نقشه سایت چه تاثیری بر سئو سایت شما می گذارد و مزایای سئو آن چیه؟ پس در ادامه با ما همراه باشید.
نقشه سایت چیست؟
نقشه سایت فایلی است که آدرس تمام صفحات سایت در اون قرار میگیره و مربوط با مبحث سئو تکنیال است. بنابراین با ساخت سایت مپ و معرفی اون به گوگل، زمانی که موتورهای جستجو به سایت شما سر بزنن تمام لینک هایی که در نقشه سایت وجود داره رو بررسی میکنن. به این ترتیب تمامی فایل ها، برگه ها و صفحات سایت با سرعت بیشتری ایندکس میشه. حتی اگه آدرس صفحه ای رو ریدایرکت کنین از اون جایی که url جدید در نقشه سایت وجود داره موتورهای جستجوی گوگل سریع تر متوجه این تغییر میشن و صفحه جدید رو ایندکس میکنن.
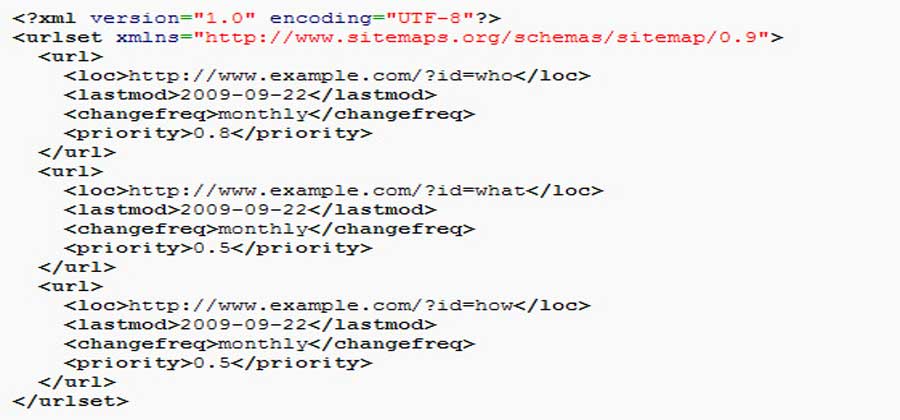
نمونه نقشه سایت
معانی برچسب های site map
تگ < url set>
از این برچسب برای شروع و پایان کدهایی که در ساخت نقشه سایت از اون ها استفاده می کنیم استفاده میشه. در فضای بین اون ها داده های ترکیبی ( بقیه کدها ) قرار میگیرن.
تگ < url>
این تگ یه تگ اجباریه و در ابتدا و انتهای آدرس تمامی صفحات که در نقشه سایت قرار می دهیم باید وجود داشته باشه. این تگ به عنوان تگ والد شناخته میشه.
تگ < loc>
بعد از تگ url تگ loc قرار میگیره. سپس آدرس صفحه مورد نظر رو در نقشه سایت قرار می دهیم. حتما دقت کنین که تعداد کارکترهایی که برای آدرس صفحه مورد نظر خود قرار میدین از ۲۰۴۸ کاراکتر بیشتر نباشه.
تگ <priority>
این تگ اختیاریه و میزان اولویت و اهمیت یه صفحه رو در نقشه سایت مشخص میکنه. معمولا روی پیش فرض نیم قرار داره ولی مقداری که میتونه بگیره بین ۰ تا ۱ ست.
تگ<changefreq>
این برچسب یه برچسب اختیاریه و برای مشخص کردن باز تغییرات بروزرسانی یه صفحه است و مشخص میکنه این صفحه هر چند وقت یه بار تغییر میکنه. این بازه تغییرات ممکنه همیشه یا هفتگی یا روزانه و … باشه.
ساخت نقشه سایت (site map)
برای ساخت نقشه سایت میتونین از تگ های html، xml استفاده کنین. و یا اگه سایت شما با استفاده از cms هایی مانند: وردپرس و جوملا ساخته شده میتونین از یه سری از افزونه ها برای ایجاد نقشه سایت استفاده کنین.
ایجاد نقشه سایت HTML – نقشه راه کاربران
اگه سایت شما یه سایت کوچکه و بیشتر محتوای اون به صورت متن است، میتونین از کدهای HTML برای ایجاد نقشه سایتتون استفاده کنین. این راه برای تهیه سایت مپ بسیار ساده و مورد پسند کاربران است. در واقع این نوع نقشه سایت برای کاربران استفاده میشه تا راحت تر بتونن به محتواهای سایت دسترسی پیدا کنن. زیرا دسترسی کاربر به صفحات سایت با لینک های مستقیم بسیار ساده تر است. اما به این نکته توجه داشته باشین که کدهای XML نسبت به HTML برای موتورهای جستجوی گوگل مناسب تر و استانداردتر هستند و سریع تر توسط اون ها crowl میشن.
ساخت نقشه سایت XML – نقشه راه موتورهای جستجوی گوگل
ساخت نقشه سایت با استفاده از کدهای XML برای موتورهای جستجوی گوگل مناسب تر است. زیرا موتورهای جستجوی گوگل نقشه سایتی که با کدهای XML نوشته شده رو سریع تر Crowl میکنن. در سایت های بزرگ مثل سایت های فروشگاهی که آدرس صفحات بسیار زیاد است، نقشه سایتی که بر اساس کدهای XML نوشته شده مناسب تر است. زیرا به این ترتیب موتورهای جستجو راحت تر و سریع تر متوجه ارتباط بین صفحات میشن و اون ها رو Crowl میکنن.
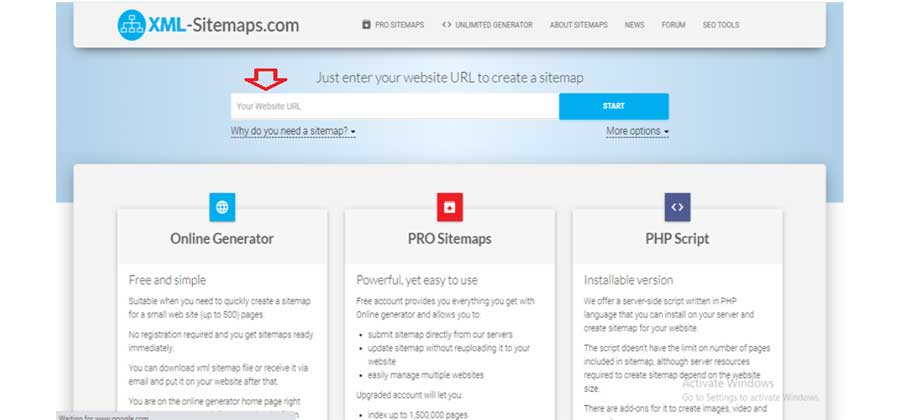
ساخت نقشه سایت رایگان
با استفاده از یه سری از ابزارهای رایگان مانند: sitemap generat میتونین اقدام به ساخت آنلاین نقشه سایت کنین. کافی است که روی لینک https://www.xml-sitemaps.com کلیک کنین. کافیه آدرس سایتتون رو در کادر باز شده وارد کنین. مثلا ما آدرس نبض مارکتینگ رو وارد کردیم.
سپس با زدن دکمه start کمی منتظر بمونین تا عملیات انجام بشه. اگه سایت مپ شما بر اساس کد های HTML است گزینه Creat html sitemap رو انتخاب کنین. اما اگه هدف شما ساخت نقشه سایت بر اساس کد های XML است باید روی Creat xml sitemap کلیک کنین. در نهایت با زدن دکمه build now نقشه سایت ساخته میشه. میتونین این فایل رو روی سایت خودتون به سادگی آپلود نمایین.
ساخت نقشه سایت در وردپرس
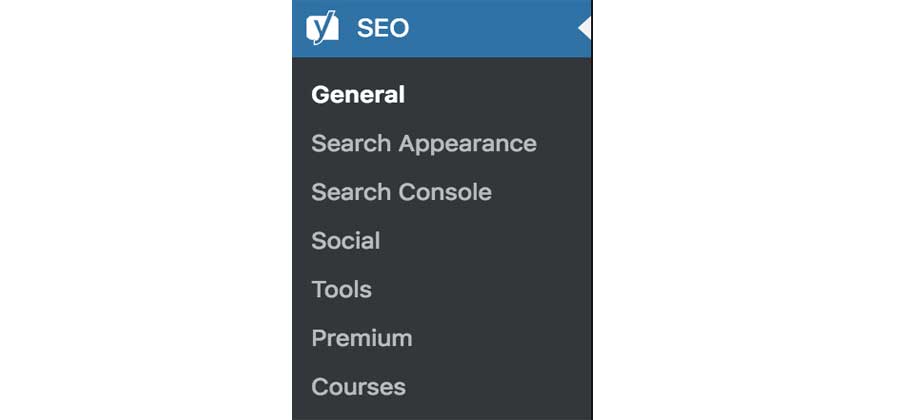
در سایت هایی که بر اساس cms وردپرس ساخته شده است. برای ایجاد نقشه سایت از افزونه سئو وردپرس یعنی yoast seo استفاده میکنن. در ادامه آموزش ساخت نقشه سایت با yoast seo رو مرحله به مرحله به صورت تصویری براتون توضیح میدیم.
ساخت نقشه سایت در yoast seo
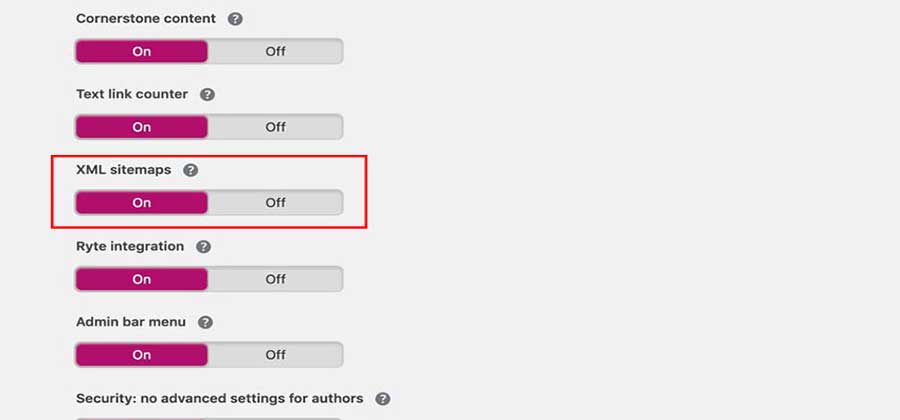
مراحل ایجاد نقشه سایت با استفاده از yoast seo بسیار ساده است. افزونه yoast seo افزونه ای است ک مخاطبان زیادی برای ساخت نقشه سایت از اون استفاده میکنن. زمانی که افزونه yoast seo رو روی وبسایت خود نصب میکنین، yoast بلافاصله اقدام به ساخت یه فایل xml به نام sitemap_index میکنه و این فایل رو در دایرکتوری قرار میده. برای فعال کردن این فایل باید از داشبورد وردپرس وارد قسمت سئو شده و مسیر ( سئو > عمومی > قابلیت ها ) رو طی کنین. در قسمت قابلیت ها نقشه های xml رو در حالت روشن قرار بدین. به این ترتیب سایت مپ (site map) برای شما فعال میشه.
با کلیک کردن روی دکمه ذخیره تغییرات نقشه سایت ایجاد و فعال میشه.
مشاهده نقشه سایت وردپرس
بعد از اینکه با استفاده از مراحل فوق نقشه سایت رو برای وبسایتتون ایجاد کردین. برای اطمینان از این اینکه تمامی مراحل رو درست انجام دادین و نقشه سایت شما فعال است، کافی است بعد از آدرس دامنه سایت خود عبارت sitemap.xml رو وارد کنین. به این ترتیب میتونین سایت مپ سایتتون رو در گوگل مشاهده نمایین. برای مثال ما برای مشاهده نقشه سایت نبض مارکتینگ این url رو سرچ کردیم https://nabzemarketing.com/sitemap_index.xml و نقشه سایت به این شکل برای ما نمایش داده شد. ساخت نقشه سایت تنها یکی از نکات مهم در سئو سایت وردپرسی است که با کمک افزونه yoast seo می توان آن را ساخت.
اهمیت ساخت نقشه سایت بر سئو سایت
ساخت نقشه سایت یکی از مواردی است که بر روی سئو و بهینه سازی سایت بسیار تاثیر گذار است. اگه نقشه سایت شما درست و اصولی ساخته شده باشه، موتورهای جستجو به راحتی url صفحات سایت شما رو پیدا میکنن. همچنین جستجوی کلمات کلیدی در دسته بندی های مختلف سایت برای موتورهای جستجوی گوگل راحت تر میشه. به این ترتیب صفحات سایت شما در اولویت نتایج گوگل قرار میگیرن و این مسئله باعث افزایش سئو سایت میشه. همچنین اگه صفحه ای از سایت رو حذف کنین و از صفحات دیگه به صفحه حذف شده لینکی داده شده باشه، نقشه سایت در یافتن و حذف این لینک های خراب به شما کمک میکنه. به این ترتیب ایجاد نقشه سایت موجب بهبود سئو سایت شما میشه و هزینه بهینه سازی سایت شما رو کاهش میده.ی
یافتن نقشه سایت
برای اینکه بتونین هر زمان که لازم شد به نقشه سایت خود دسترسی داشته باشین و یا میشه گفت راحت اون پیدا کنین، می تونین یکی از سه روش زیر رو انتخاب کنین.
روش اول: اضافه کردن پسوند به انتهای دامنه سایت
یکی از این سه پسوند رو به دلخواه به انتهای دامنه سایت خود اضافه کنین
- • sitemap.xml
- • sitemap
- • sitemap_index.xml
روش دوم: نوشتن دامنه سایت همراه با /robots.txt
دامنه سایت مثلا (https://nabzemarketing.com ) رو همراه با /robots.txtبنویسین.به این ترتیبrobots.txt/https://nabzemarketing.com
روش سوم: سرچ کردن با فرمت site:……
با فرمت “site:nabzemarketing.com filetype:xml” سایت خود رو در گوگل سرچ کنین. به این ترتیب میتونین نقشه سایت خود رو در گوگل پیدا کنین.
جمع بندی…
در این مقاله سعی کردیم روش های ساخت نقشه سایت در cms وردپرس رو برای شما توضیح بدیم.اما اگه سوالی داشتین یا نیاز به مشاوره سئو داشتین میتونین با مشاوران ما در نبض مارکتینگ تماس بگیرین. همچنین اگه تمایل داشتین بیشتر در مورد خدمات سئو وب سایت نبض مارکتینگ اطلاعات به دست بیارین میتونین یه سری به صفحه خدمات سئو ما بزنین.
سوالات متداول شما
آکاردئون #۱
برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
آکاردئون #۲
برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
+ میتونی این مطلب رو با دوستات هم به اشتراک بذاری…
Telegram
محتوای این بلاگ توسط کارشناسان تایید شده است.
با تشکر از شما برای زمانی که صرف مطالعه این نوشته کردید.
+ ممکنه به این مطالب هم علاقهمند شی…
+ میتونی دیدگاهت رو با بقیه به اشتراک بذاری…
دستهبندی مقالات